WebSpace - Themes
Topics Covered In This Article
Your First Theme
WordPress themes represent the layout and design of a website. They control the appearance of a site, including the layout, typography, colour, and other design elements. This allows users to customize the look and feel of their WebSpace without requiring extensive coding knowledge.
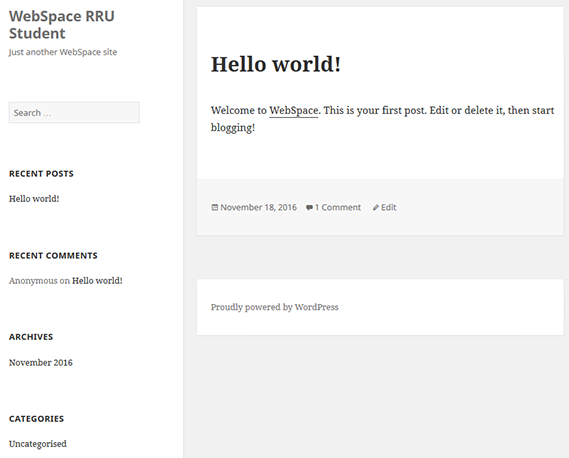
Your first theme has been activated on your WebSpace, and is a clean blog-focused design. It could look similar (or different) to the following examples.
Twenty Fifteen is one of the default WordPress themes available for your site. The text is readable on a wide variety of screen sizes and is accessibility ready. Twenty Fifteen uses Noto Serif and Noto Sans, two great fonts available from Google Fonts. The theme is a two column design that you can use to customize the look and feel of your WebSpace.
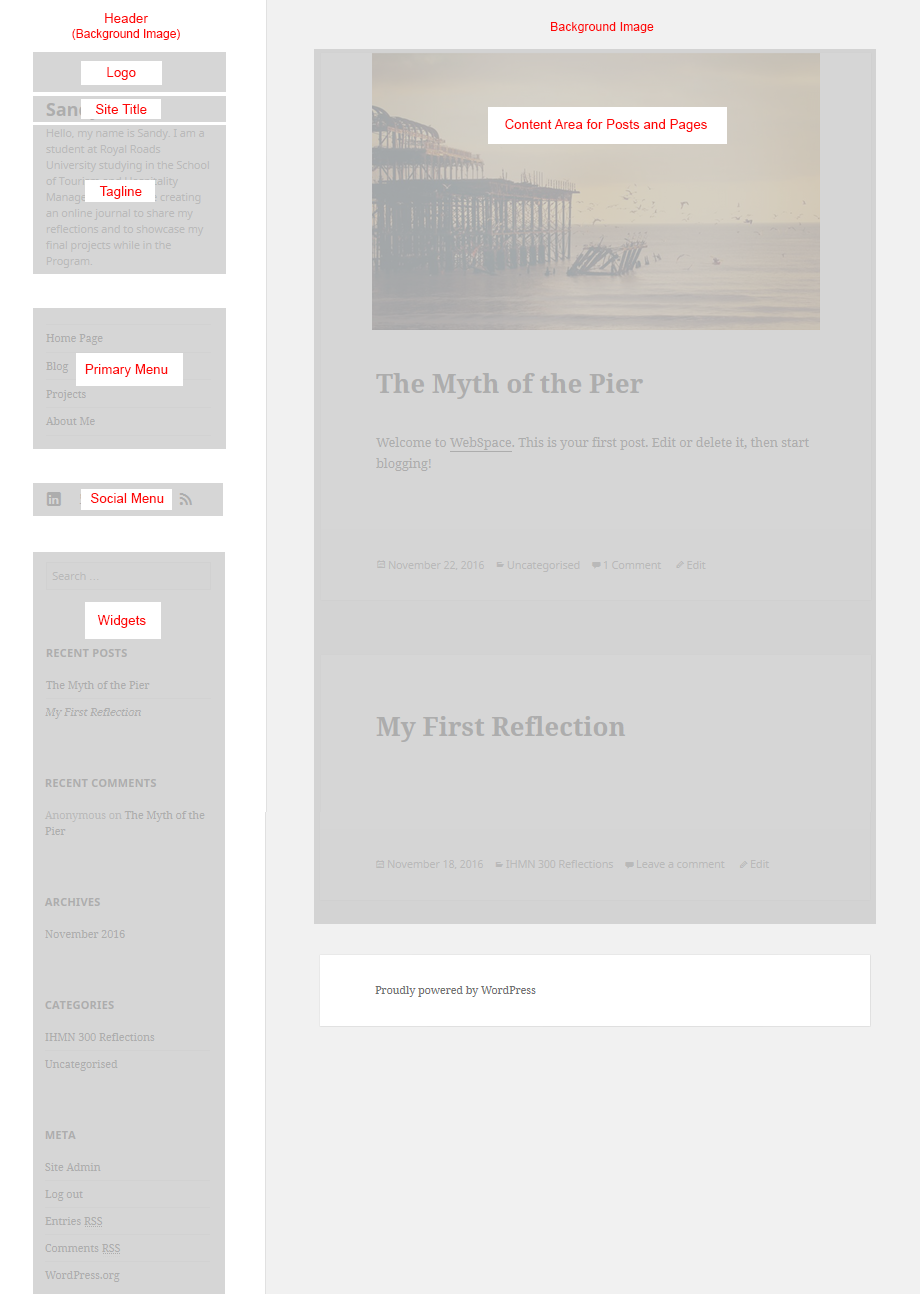
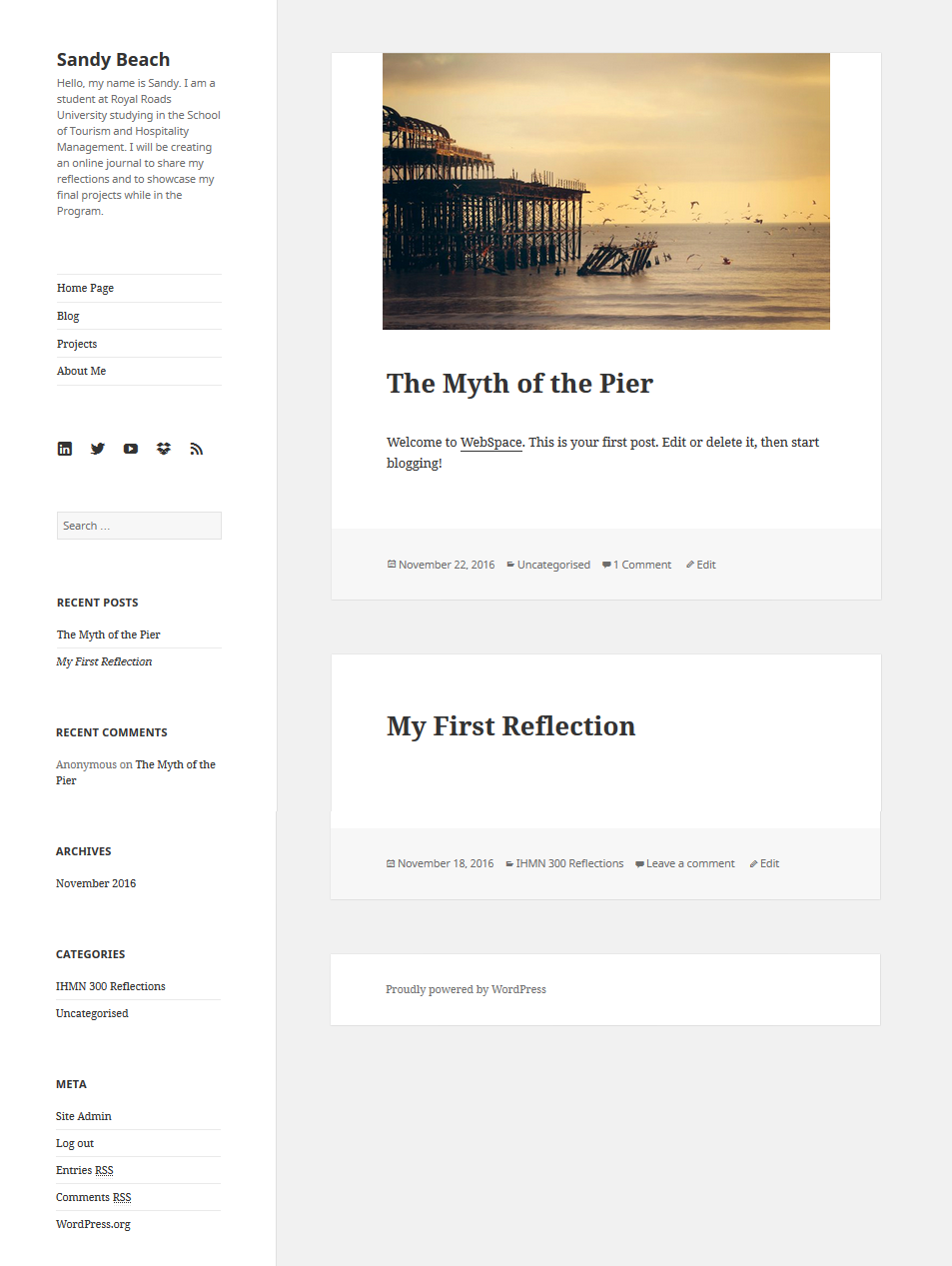
| 2. Layout of Theme | 3. Theme with Content |
|---|---|---|
In this particular theme, the menu and widgets show up in the left side column and any you content you write will show up in the right side column. In other themes this may be reversed.
How to Choose a Different Theme
With the variety of WordPress themes available, you can experiment and see which designs will work for your WebSpace. There are a variety of themes to choose from to change the look and presentation of your content and some offer extra features and options. To choose a different theme:
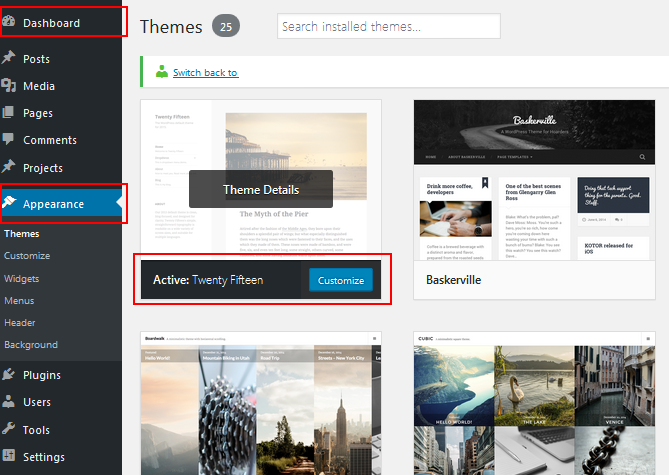
Step 1:
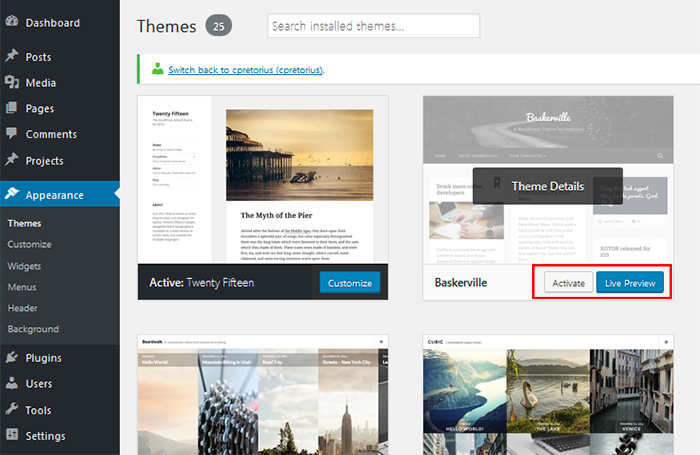
- From your Dashboard and click on Appearance. The Themes screen will open by default and you will see the list of available themes.
- It will also show the active theme, for example Twenty Fifteen, along with different customization options.
Step 2:
- Click the thumbnail photo or click the Live Preview button on any theme to preview the theme without changing your live site.
- Click Activate to apply it to your site.
Note: Themes often do not look like the preview photo until you create some content and customize the theme.
Switching themes is easy but we recommend that you pick a theme with the layout and features you like before you do a lot of customizing otherwise you could lose elements that you did not mean to lose.
When you change a theme, nearly everything comes with you: your posts, pages, media, blogroll, and all of your content stay with you.
After activating a new theme, there are a few things you’ll want to check afterwards:
- Header and Background Photos - You may need to re-select your photos. Each theme supports different locations, depending on the theme.
- Colours - Make notes and write down any colours you want to keep.
- Custom Menus - You’ll want to reassign your Custom Menus to the locations you want them in the new theme. Each theme supports different locations, depending on the theme.
- Widgets - Take a screenshot of your Widgets, you’ll want to make sure you get them in the right position and order in the new theme. Like Custom Menus, each theme supports different locations, depending on the theme.
- Custom CSS - If applicable, the only thing that would not come with you is Custom CSS, it is theme specific.
Video: How To Choose A WordPress Theme
(The section on themes starts at 3:52 minutes in)
Check out Customizing The Appearance Of Your WebSpace to continue customizing your chosen theme.
WordPress Themes vs Elegant Themes
To customize the look of your WebSpace, we offer:
- some free WordPress themes from WordPress.org and
- a choice of premium themes from Elegant Themes (ET) under our paid membership license.
Please note: Elegant Themes are free to try and use while your WebSpace is hosted with Royal Roads University.
If you are moving your WebSpace to another host outside of Royal Roads University, Elegant Themes offers several paid licensing options to choose from if you wish to continue using one of their themes.
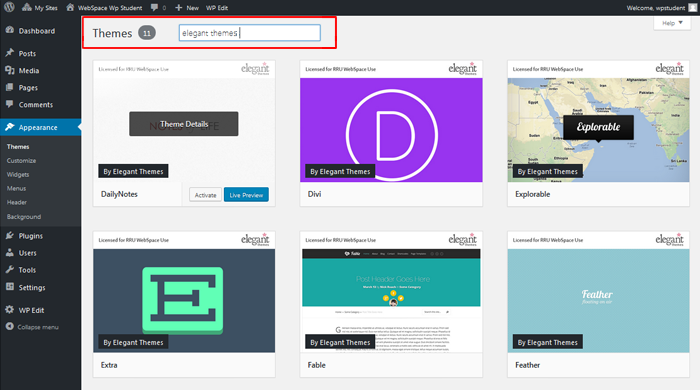
To see which themes are under our Elegant Themes license:
- Look under Appearance, Themes, and type in “elegant themes” into the search box to see a filtered list.
Related Articles
Content on this page is licensed under a Creative Commons Attribution-ShareAlike 4.0 International license.
Related content
How to Contact the Computer Services Department
Submit a ticket
To submit a ticket, you will be required to log in using your FULL Royal Roads email address (detailed instructions here)
New! If you do not have a full RRU email address (students not currently in a credit program and/or visitors), you can create a portal account using your personal email address.
Email us at IT Customer Service
Contact Form
Phone: 250-391-2659 Toll Free: 1-866-808-5429
Come visit us in the Sequoia Building
Hours of Operation