This article covers basic accessibility standards for course development.
Introduction
There are both legal and moral obligations to developing courses are are accessible to everyone.
The Canadian Charter of Rights and Freedoms states that
15. (1) Every individual is equal before and under the law and has the right to the equal protection and equal benefit of the law without discrimination and, in particular, without discrimination based on race, national or ethnic origin, colour, religion, sex, age or mental or physical disability.
The Accessible Canada Act states that
6c. all persons must have barrier-free access to full and equal participation in society, regardless of their disabilities
Accessibility needs are very common. For example, colour vision deficiency affects 1 in 12 men and 1 in 200 women in the world and about 5% of the world's population have "disabling" hearing loss.
Improving course accessibility benefits everyone. For example, video captions and transcripts not only assist those who are hard of hearing, but also facilitates listening to videos in noisy environments or when videos can't be listened to, such as in a library if the user doesn't have headphones. Everyone can use transcripts to quickly review or search the contents of a video.
Main Accessibility Considerations When Developing a Course
Content and instruction should be clear and concise
Clear and concise content will be beneficial to everyone, and can be especially beneficial to those using assistive technology.
- Content should be easy to understand and avoid unnecessarily technical language.
- Write in short, clear sentences and paragraphs.
- Avoid using unnecessarily complex words and phrases.
- Expand acronyms on first use.
- Ensure that instructions and information needed for a task are in one location only if possible.
Use headings and lists to indicate document structure
Headings provide a structural hierarchy to the document. Screen readers will usually announce headings and allow users to quickly navigate the structure of the document by using the headings. Users can jump between headings or other elements such as paragraphs or list items. Use of introductory sentences in paragraphs is recommended, as this allows all users to quickly skim content when needed.
Headings and lists need to be created using the heading and list buttons in the text editor. Software such as screen readers will not recognize bolded text as headings and will not recognize dashes before lines of text as a list.
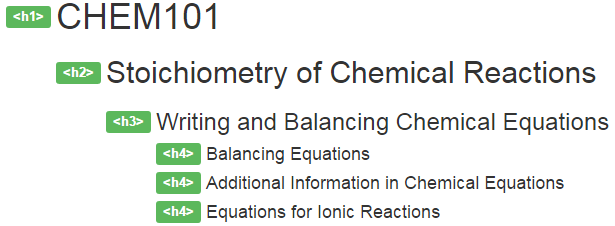
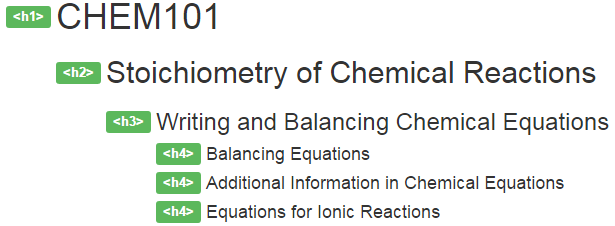
The following is an example of how the headings on a website create structure for the information, allowing users to more easily navigate.

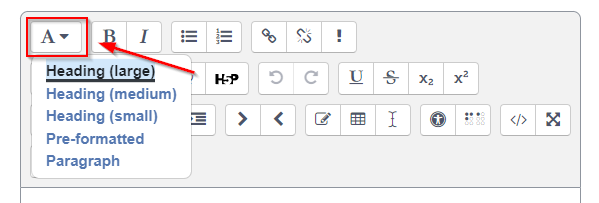
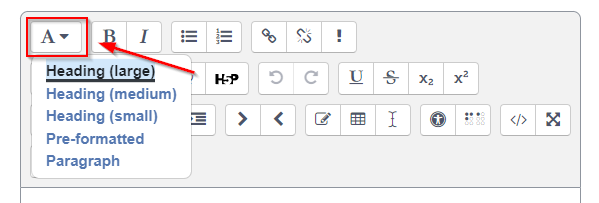
To add a heading in the Moodle text editor, set the heading level of the text by selecting the text and then choosing the appropriate heading level from the text editor menu.

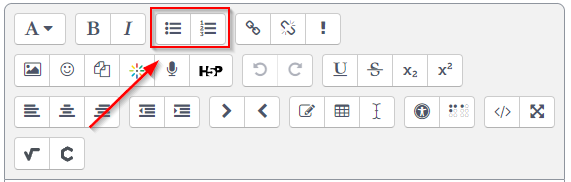
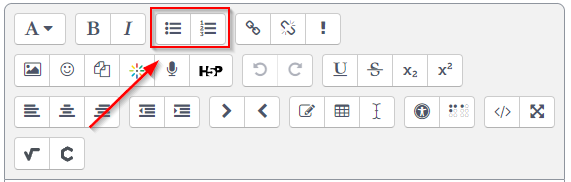
To create a list, select the text, and then select either the bulleted list button or the numbered list buttons.

Ensure text is formatted correctly otherwise the results can be very frustrating for some users. Listen to the audio sample below of the results from a screen reader (JAWS 17) for this piece of content that was incorrectly formatted using a series of dashes instead of a single horizontal rule. The screen reader reads out all of the dashes.


Make linked text descriptive
Linked text should be descriptive (i.e., do not use "click here"). Assistive technology may read out the linked text, but assistive technology will usually not read a link's title text; so the linked text is very important. For example, a screen reader may read out the previous link as "assistive technology will usually not read the link's title text", which is enough information for someone using a screen reader to understand the purpose of the link.
Present information so that it can be understood without relying on colour. This is often an issue with charts, maps, and diagrams. Colour can be used but should be supplemented with distinct shapes, icons, or patterns, that can be understood without relying only on the colour.
For example, some users may not be able to clearly distinguish between red or green which could have catastrophic consequences in this example:


Ensure that colour combinations provide sufficient contrast
Ensure that any combination of coloured text on a coloured background has enough contrast that it is easy for anyone to read. Use black on white or check the contrast using this Colour Contrast Check tool. Here are examples of content that many people will find difficult to read.


Provide text alternatives for non-text elements (images, video, and audio)
Text alternatives benefit all users and support users who rely on technologies such as screen readers to assist with their content interaction.
Add text alternatives to non-decorative images
Add text alternatives to images to convey the information that is intended to be conveyed when viewing the image.
For example, if an image shows a doctor taking a patient's blood pressure, the alternative text might be "doctor measuring patient's blood pressure". Additionally, alternative text may explain what information the image is intended to convey, so the above alternative text may be further improved by explaining how the image is demonstrating correct placement of the blood pressure measuring cuff, if this is the information intended to be conveyed by the image. Do not add alternative text to decorative images that are not intended to convey information, as this will allow screen readers to ignore these images.
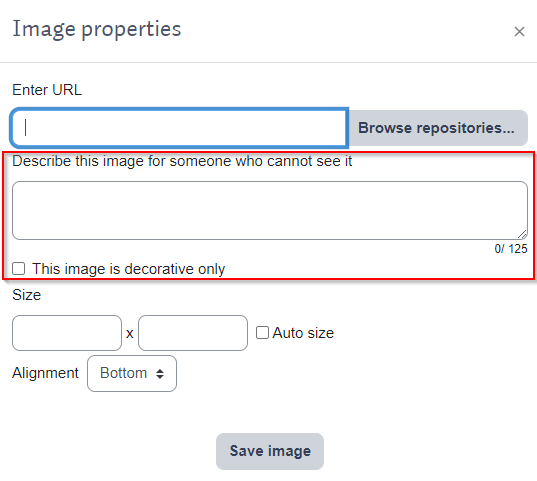
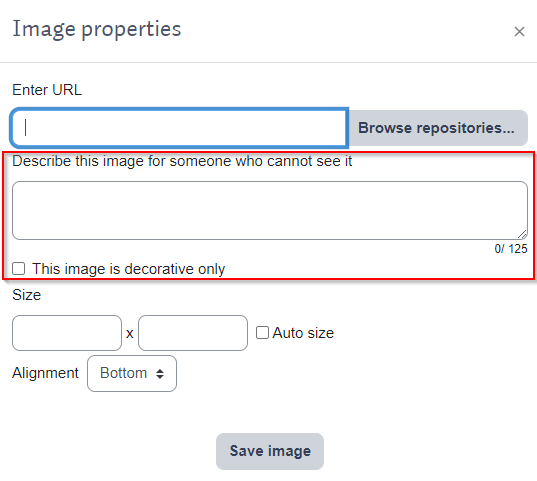
To add alternative text to an image in Moodle while adding the image in the text editor, enter the descriptive text into the "Describe this image..." field. If the image is decorative leave the description blank and select This image is decorative only.

Include captions or transcripts for video and audio
Technology used to add video and audio to courses usually automatically generates captions and allows editing of the captions. Edit the captions to ensure accuracy, especially ensuring that proper names are correct as this is where captioning can be less accurate. The overall accuracy of automatically generated captions can be good if speakers have good recording audio quality, speak clearly, and don't speak too quickly, speeding up the process of editing captions.
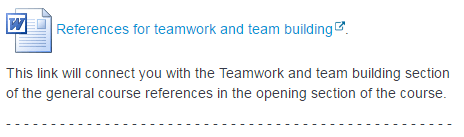
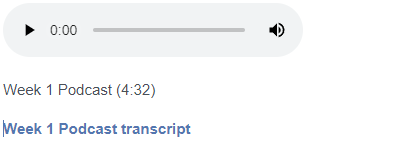
Adding a transcript can be even better than just relying on captions as a transcript is usually easier to quickly review or search. A transcript may simply be a text file linked to under the video or audio. Here is an example of how a podcast might look with a link to a transcript included:


Content on this page is licensed under a Creative Commons Attribution-ShareAlike 4.0 International license.