This document explains how to edit a Moodle course schedule using the Moodle text editor.
If you're frustrated with trying to format a table correctly or you're hoping to do something more complicated than what is listed here, please contact STUDIO or the Learning Technologist assigned to your course for further assistance. Note that some features of the course schedule table can only be manipulated by modifying the HTML.
Items covered in this article
What can't be edited in the Moodle text editor
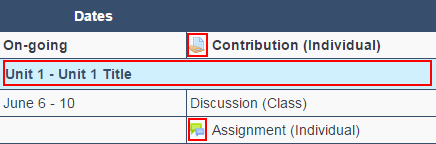
Activity and resource icons and the light blue background cannot be added or removed using the Moodle text editor without editing the HTML. These sorts of issues will be fixed during the course's technical review. If you're familiar with HTML and would like to edit these features please refer to the Advanced schedule editing section below.

How to insert, delete, cut, and copy a row
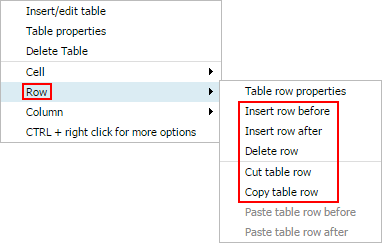
Right click in the row that is to be manipulated and select the appropriate option. Rows can be inserted either before or after the currently selected row, and insert will insert an empty row.

How to paste a copied row
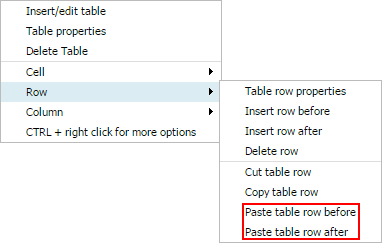
After copying or cutting a row you can paste it by right clicking in a row adjacent to where you would like to paste the new row, and click either Paste table row before or Paste table row after. Ensure that you have copied a row first for the paste options to be available.

How to insert or delete a column
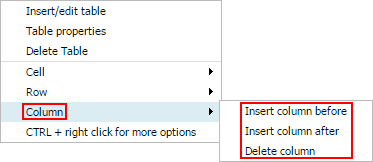
Either right click the column that you would like to delete or right click in a column that is adjacent to where you would like to insert a column and select the desired action. Columns can be inserted either before or after the current column.

How to split and merge table cells
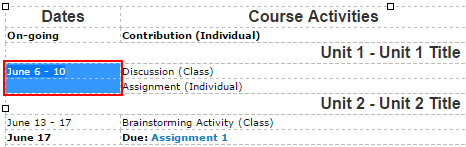
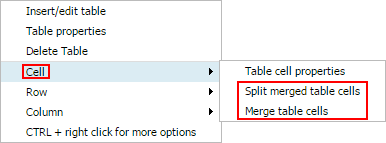
Select the cells that you wish to split or merge by holding down the left mouse button and dragging across the cells.

Right click within the selected cells and select either Split merged table cells or Merge table cells.

When pasting content from other sources we usually want to remove additional formatting such as font type, text size, colour, etc. This extra formatting isn't always obvious, so it's best to use the Paste as Plain text button.
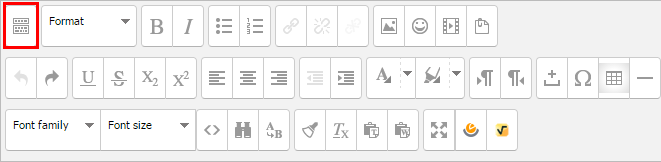
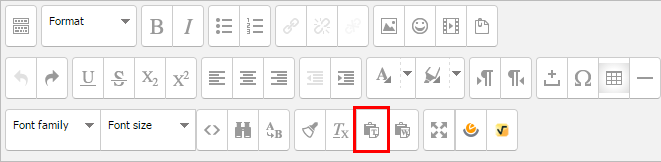
If it is not already expanded, expand the text editor menu by clicking the box shown below.

Click the Paste as Plain Text button shown below. The next paste operation will paste as plain text. This button needs to be pressed before each paste.

Advanced schedule editing
This section assumes experience with HTML and is here for those interested in learning how to do this. Staff and faculty are not expected to do this. Anything mentioned in this section will be fixed during the technical review of a course.
Advanced schedule editing allows you to create dark blue backgrounds, light blue backgrounds, and activity and resource icons.
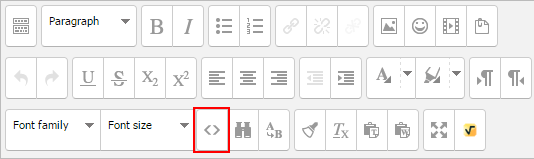
Click on the following button in the menu to edit the HTML:

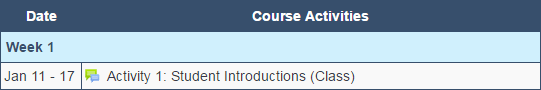
Here is the basic outline of a schedule table in HTML and the table that it will produce:
<table class="course-schedule"> <thead> <tr><th width="15%">Date</th><th>Course Activities</th></tr> </thead> <tbody> <tr><th colspan="3">Week 1</th></tr> <tr><td>Jan 11 - 17</td><td class="forum">Activity 1: Student Introductions (Class)</td> </tr> </tbody> </table> |
|---|

HTML needed for all schedule tables:
<table class="course-schedule"></table> |
|---|
HTML to produce the dark blue bar:
<thead> <tr><th></th></tr> </thead> |
|---|
HTML to produce the light blue bar:
<tbody> <tr><th></th></tr> </tbody> |
|---|
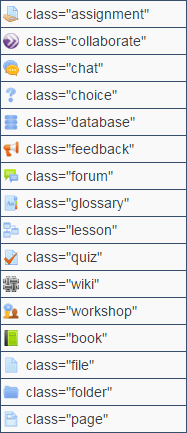
HTML to produce the forum icon:
Here is a list of all the possible classes that will generate resource and activity icons: