Versions Compared
| Version | Old Version 39 | New Version Current |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Items covered in this article:
Topics Covered In This Article
| Table of Contents | ||||
|---|---|---|---|---|
|
Editing Content
The Editing function within Moodle allows you to edit content and organize the units and activities within your course. To change or update your course you need to
be inactivate the editing mode
, which means you have to turn editing on.
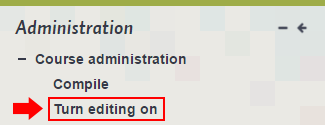
Enter editing mode by
either clicking the Image Removed
Image Removedclicking the edit mode on/off button located in the upper right part of the screen
, or click on Turn editing on under course administration in the Administration block on the left.
 Image Removed
Image Removed
 Image Added
Image Added
Edit Options
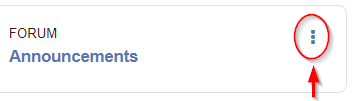
Once you have turned editing on, existing resources and activities will display a
dropdown menu with the following optionsvertical ellipsis icon:
![]() Image Removed
Image Removed
![]() Image RemovedThis icon is a 3-way toggle switch and indicates the resource/activity group mode. Click it to cycle through the settings:
Image RemovedThis icon is a 3-way toggle switch and indicates the resource/activity group mode. Click it to cycle through the settings:
 Image Removed No Groups
Image Removed No Groups Image Removed Groups
Image Removed Groups Image Removed Visible Groups
Image Removed Visible Groups
 Image Added
Image Added
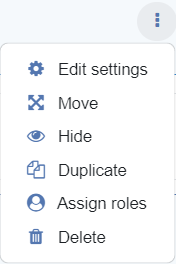
If you click in the ellipsis icon you can access the the following options:
 Image Added
Image Added
- Edit settings - opens the settings window where you can edit the activity or resource.
- Move
- - a new window will show options to move the activity.
- Hide - this option means that the activity/resource is currently visible to students; choosing it will hide the activity from student view.
- Show - this means the activity is currently hidden from student view; choosing it will make it visible to students.
- Duplicate - choose duplicate to make a copy of the resource/activity. You will be able to edit the duplicated item.
- Assign roles - this option enables you to change the permission of the resource/activity.
- Delete - choosing this option will remove the resource/activity from the course. Note: A warning message will appear when you attempt to delete content
Edit title
 Image Removed
Image Removed
- .
Question
marksMarks
/question-mark.png) Image Added As you navigate around Moodle you will find question marks next to settings and other tools. Click on the question mark to find out more information.
Image Added As you navigate around Moodle you will find question marks next to settings and other tools. Click on the question mark to find out more information.
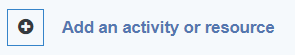
Add an
activity or resource Image Removed
Image Removed
Activity or Resource
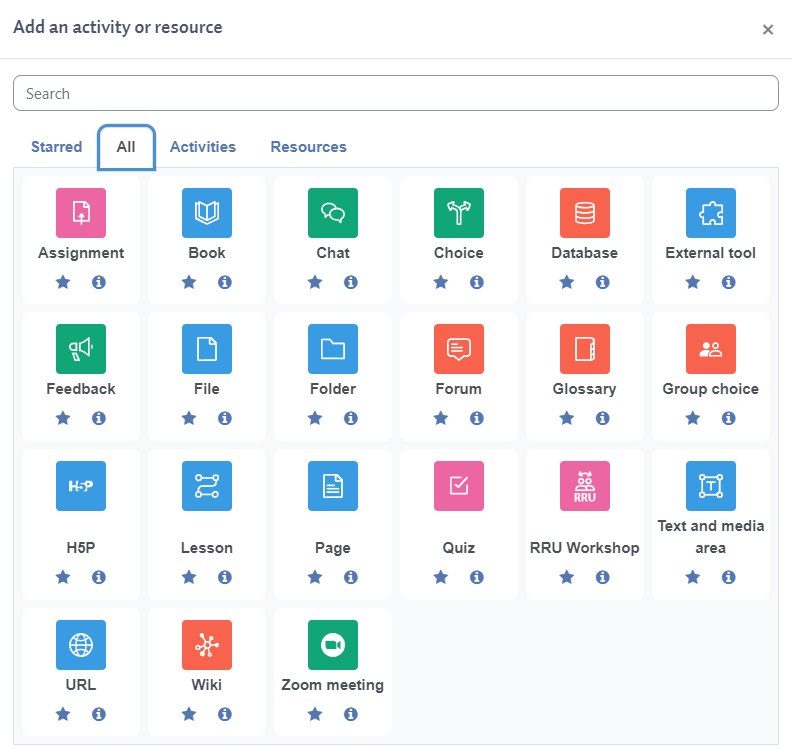
At the bottom of the sections/units you can see this selector
 Image Added
Image Added
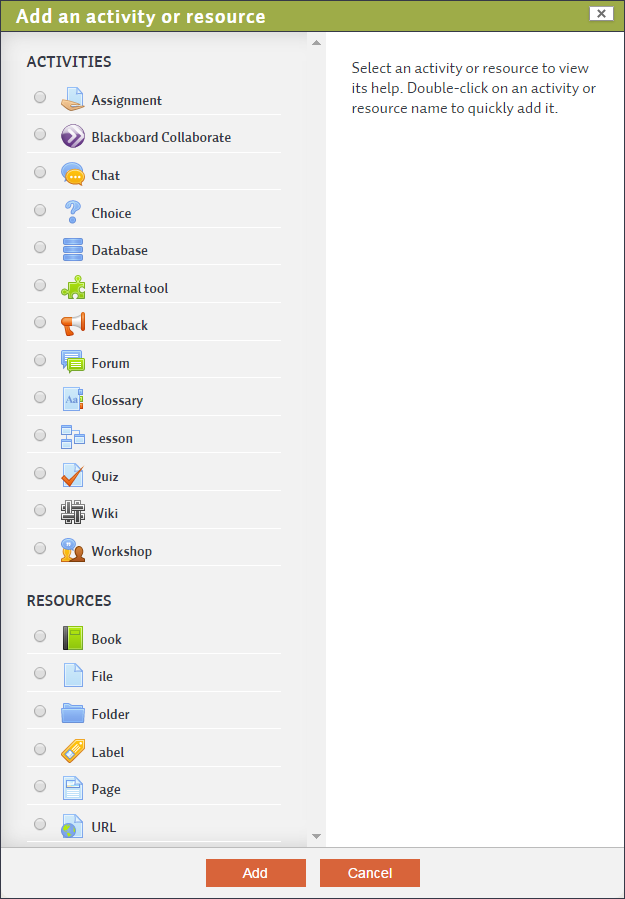
Selecting Add an activity or resource opens this menu. To see a description of an activity or resource, click on the radio button next to the activity or
resource. Click Add at the bottom of the menu when resource  Image Added .
Image Added .
Left-Click the selected activity or resource when you are ready to add
the selected activity or resource it to your course.
 Image Removed
Image Removed Image Added
Image Added
Note: Whenever you add a resource or activity to a section, it will appear at the bottom of the section block. To move it,
grab the move icondrag and drop it using the/move-handle.png) Image Added icon that becomes visible when you hover over the new activity or resource.
Image Added icon that becomes visible when you hover over the new activity or resource.
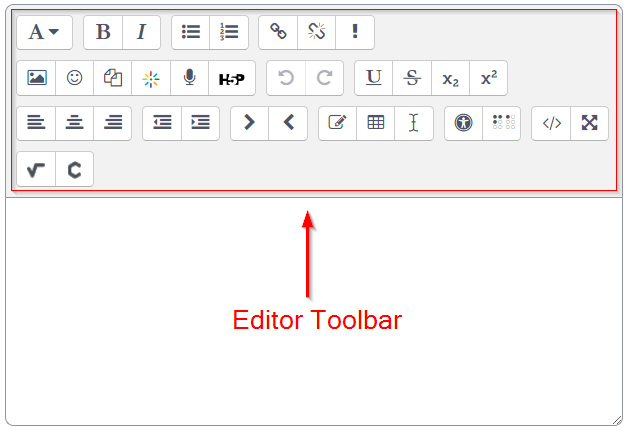
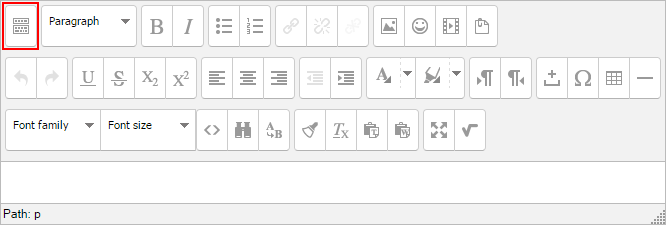
Text Editor
The text editor has many icons to assist the user in entering content.
 Image Added
Image Added
Many of these icons and functions will be similar to using a word processor. The text editor is used to edit content in resources and activities.
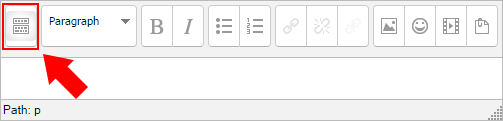
Collapsing and expanding the editor
The editor first appears with just one row of buttons. Clicking the icon top left will expand it to three rows.
Collapsed view:
 Image Removed
Image Removed
Expanded view:
 Image Removed
Image Removed
Toolbar buttons
For those who are not familiar with the tool bar, here are the buttons as grouped in their rows.
Row 1
 Image Removed
Image Removed
Row 2
 Image Removed
Image Removed
Row 3
 Image Removed
Image Removed
Insert table
Insert Table
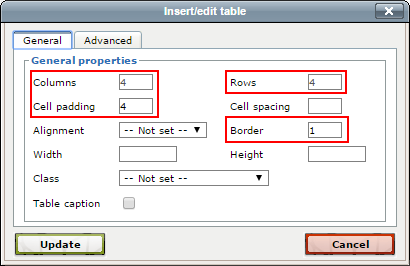
When you click on the insert table
buttonbutton  Image Added in the text editor, there will be a number of options to configure when creating a new table. There are at least four basic settings that you will want to consider when creating a table:
Image Added in the text editor, there will be a number of options to configure when creating a new table. There are at least four basic settings that you will want to consider when creating a table:
- Columns
Caption:
The number of columns in the table - Rows: The number of rows in the the table
- Cell padding: The space between the content in each table cell and the table cell border (try 4 if unsure).
- Border: The thickness of the border (try 1 is unsure). Borders are important in most tables.
General tab:
 Image Removed
Image Removed
the title of your table
Caption position: where on the table your caption will appear (top or bottom)
Define headers on: which axis of the table will appear bolded
Number of columns: The number of columns in the table
Number of rows: The number of rows in the the table
 Image Added
Image Added
Uploading Files
When you want to upload a file to a resource or activity that accepts file uploads you have the option to use drag and drop or the File picker.Usually the file is copied into Moodle from wherever you have chosen it (e.g., a repository or your computer).
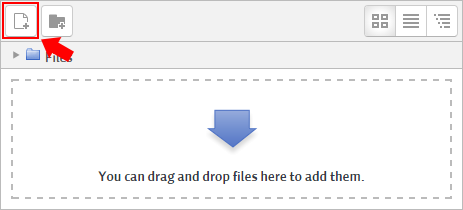
The file upload window will look similar to the following, which is the file upload window for a folder resource.
 Image Removed
Image Removed Image Added
Image Added
If the file is accessible from your desktop, you can simply drag and drop it into the rectangular box and then click the save button.
If you do not want to drag and drop a file you can open the File picker by clicking on the Add icon shown in the image above.
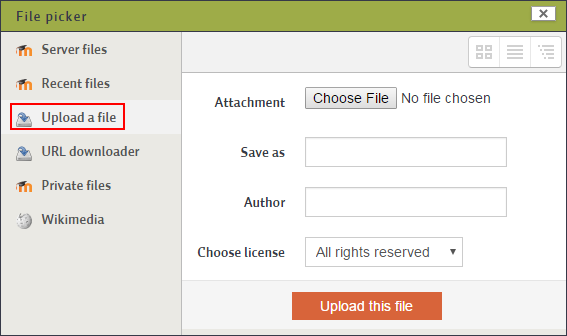
After clicking the Add button the File picker screen appears. There are a number of links listed down the side. These are links to Repositories that hold files you may want to use. The most common repositories in use are Server files and Private files, but there could be additional repositories depending on where in the course you are accessing the File picker. There is also an Upload a file link, which you would click on to upload a file located on your computer.
 Image Removed
Image Removed
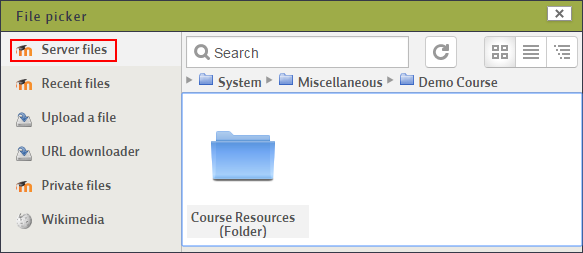
Server files
This takes you to other areas of Moodle where files have been uploaded and to which you have access. You will only see files and folders for the courses you have permission to access.
 Image Removed
Image Removed
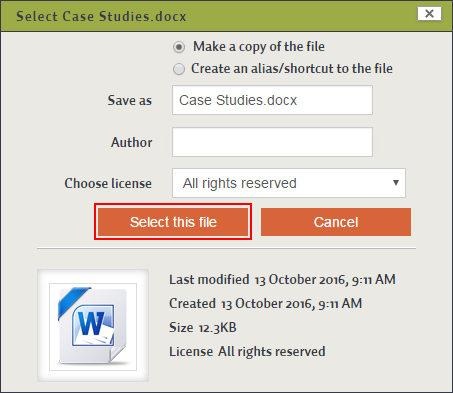
To select a file, navigate to the file, click on the file, and click the Select this file button. By default Make a copy of the file is selected. This makes a copy of the selected file, and the copy is places into the folder of the current course. Aliasing is explained below in the Creating an Alias section.
 Image Removed
Image Removed
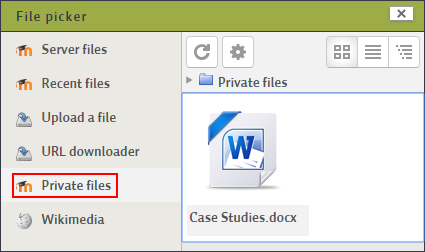
Private files
This is a private file storage area for each user. You can add frequently used files to your Private files and then use them in more than one course in Moodle. To select a private file, click on the file and then click on the Select this file button.
 Image Removed
Image Removed
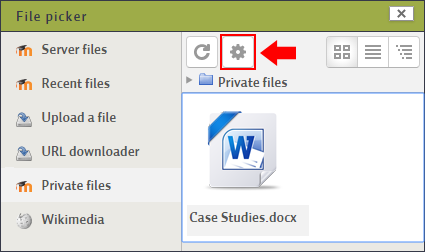
To add, delete, download, move, or update files in your private file area, click on the settings button that looks like a gear:
 Image Removed
Image Removed
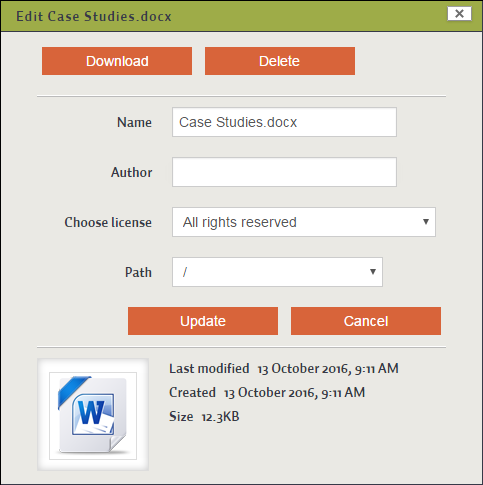
Clicking the settings button will take you to the usual upload file window. From here you can upload a file or you can click on a file to download, delete, rename, move, or update it:
 Image Removed
Image Removed
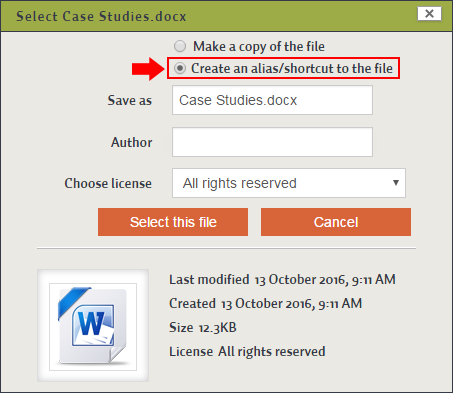
Creating an alias/shortcut
When an uploaded file (or a file from the Private files or other installed repository) is re-used elsewhere on Moodle, you have the option to make a copy (a new, unconnected version) or to create a shortcut or alias. If an alias is created, then when the original file is updated, it will change in all instances of the alias. So you might add a file called 'course notes' to your private files, for example, and then add the file into a number of courses. When you make a change in the 'course notes' file in your private files, this change will be reflected in all instances of the course notes.
 Image Removed
Image Removed
An alias can be recognized by its thumbnail. See the difference in the screenshot below between a file alias on the left and a regular file on the right:
![]() Image Removed
Image Removed
In Edit mode, you can re-arrange the sequence of your course, resources and activities by using the move icon next to each item.
To begin, you need to be in Edit mode. Click Turn editing on.
 Image Removed
Image Removed
Move an Activity or Resource within a section or to a new course section
![]() Image Removed
Image Removed
Drag a resource or activity using the ![]() Image Removed tool to shift the activity or resource up or down within this section or to a different section in the course.
Image Removed tool to shift the activity or resource up or down within this section or to a different section in the course.
Move your mouse pointer over the move icon next to the item you want to move, the pointer changes into the move icon which you can use to drag the item to a new location.
Working with sections
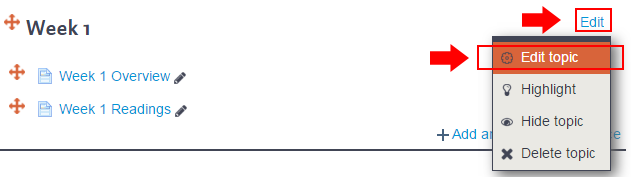
Activities and resources are located in sections in your course. Course sections can be moved within the course, which will re-order the sections. When you move a section all of the content within it moves to the new location. Each course section has a default name, Week 1, Week 2, etc.. Section names can be renamed by clicking Edit and then Edit topic as shown below:
 Image Removed
Image Removed
When you move a section, the name changes to match the new destination. For example, if you move Week 4 above Week 2, Week 4 will now be called Week 2, Week 2 becomes Week 3, and Week 3 becomes Week 4, etc. Note: if you have renamed a section, the title will not change if it is moved to a new location in the course.
Sections can be hidden from student view or highlighted by clicking on Highlight or Hide topic in the Edit menu.
![]() Image Removed
Image Removed
 Image Added
Image Added
Moving Sections, Activities, and Resources
You can reposition your sections, activities, and resources, by using the move icon next to each. For example, you might move a Forum from week 1 to week 2 or you might move the week 4 section up to week 2.
To begin, you need activate edit mode.
 Image Added
Image Added
There are three methods:
Method 1. Drag and drop.
Steps
- Turn edit mode on
- Hover the mouse over the activity or resource you want to move, the mouse pointer will change to
 Image Added .
Image Added . - Click and drag the activity into the new location. You will see an horizontal line indicating the new location.
- Drop the activity in the desired location.
View file name drag-drop-activity.mp4 height 250
Method 2. Use the ellipsis menu of the activity you want to move
Steps
Activate edit mode
Click on the ellipsis menu to the right of the resource or activity you'd like to move, select Move from the dropdown menu, and then select the destination from the screen that appears.
View file name move-through-ellipsis.mp4 height 250
Method 3. Use the course index
Steps
Activate edit mode
- Click on the icon
 Image Added to the right of the name of the resource or activity you'd like to move, drag and drop it in the new location.
Image Added to the right of the name of the resource or activity you'd like to move, drag and drop it in the new location.View file name move-in-course-index.mp4 height 250
| Insert excerpt | ||||||
|---|---|---|---|---|---|---|
|
Related Articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|