Versions Compared
| Version | Old Version 1 | New Version Current |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Topics Covered In This Article
Please note: Super Socializer is only available for students who are enrolled in the MALAT program and have a MALAT WebSpace.
| Anchor | ||||
|---|---|---|---|---|
|
There are several ways to add social media to your site. Activate one of these plugins:
Social Follow Icons
- Divi Builder plugin - Social Follow Module
Social Share and Follow Icons
- Monarch plugin - Documentation, Adding Networks
- Super Socializer - see details below.
| Anchor | ||||
|---|---|---|---|---|
|
There are many settings for this plugin, adjust settings as needed.
As a place to start, here is
an example screenshot of a post and below are steps on how to set this up:
- Social Sharing - Floating Interface,
- Social Sharing - Standard Interface (will be turning it off below), and
- Social Commenting - Facebook Comments enabled
 Image Added
Image Added
Steps:
- Go to your Dashboard → Plugins → Super Socializer → Activate.
- In the left side menus, click on Super Socializer, it will expand and open the General Options screen.
- Uncheck the popup the notification if you don't want any
- notifications:
 Image Modified
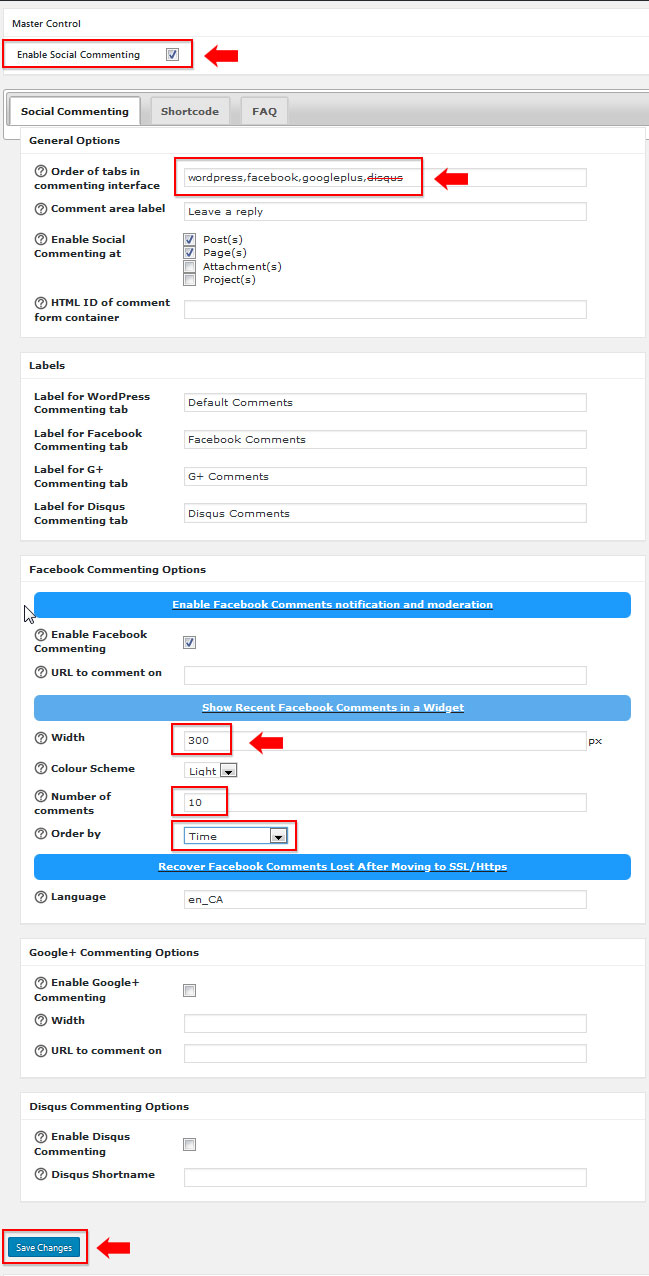
Image Modified- Next, click on Social Commenting in the menu. To enable social commenting, check off the checkbox.
In this example,- disqus was deleted from the tabs in the comments area of the post.
- the Facebook Comments widget was set to:
- Width = 300 pixels,
- Number of comments = 10,
- Order by = Time
- Save.
 Image Modified
Image Modified
- Next in the men is Social Login. Do not need to enable. Leave unchecked.
 Image Modified
Image Modified
- Next in the menu is Social Sharing.
- Check the checkbox to enable social sharing.
- The Theme Selection tab will become visible. Icons can be changed for both
- Standard and Floating Interfaces. In this example, the icon sizes were change to 30 pixels.
- Save.
 Image Modified
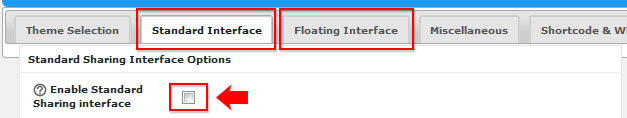
Image Modified - Standard Interface tab:
- If you only want to use the Floating interface on
- posts or pages. Uncheck the box to turn off the Standard interface.
 Image Modified
Image Modified
- posts or pages. Uncheck the box to turn off the Standard interface.
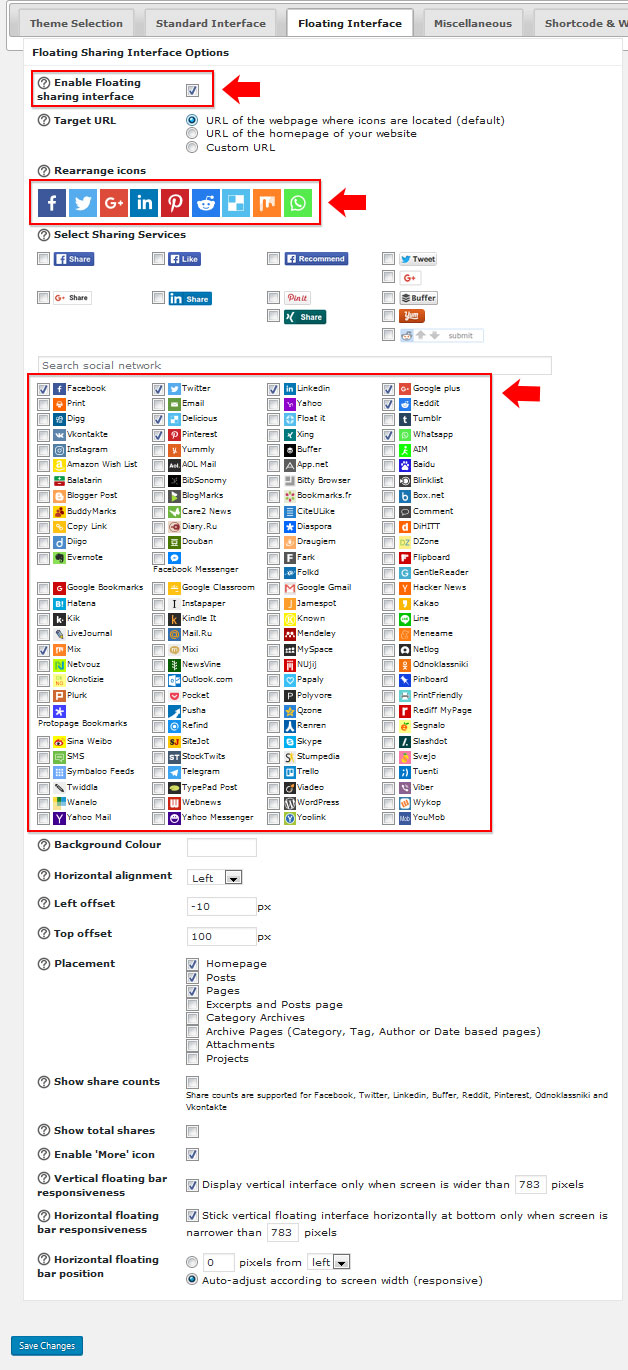
- Floating Interface tab:
- Check off the checkbox to enable the floating sharing interface
- Rearrange icons - drag and drop the order of icons
- Select sharing services - check the boxes to select the networks you want
- Save.
 Image Modified
Image Modified
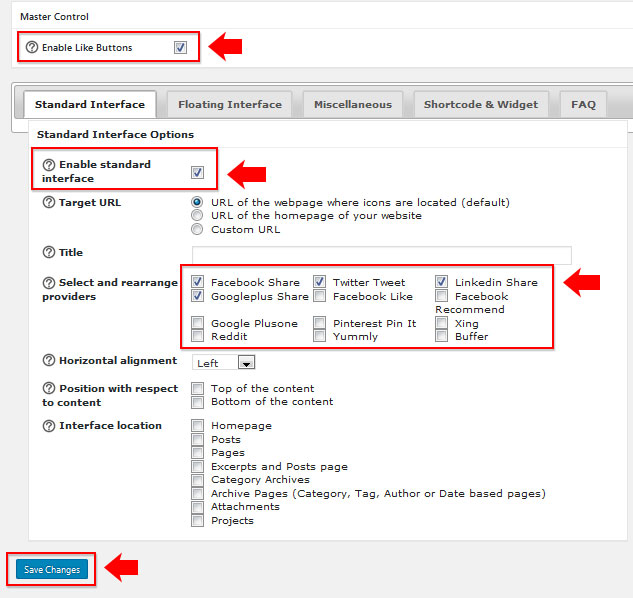
- Last in the menu is Like Buttons.
- Check off the checkbox to enable the like buttons.
- Select and rearrange
- providers - Check off the ones you want.
- Save.
 Image Modified
Image Modified
- Go to
- a published post or page to see where your social media icons appear.
| Insert excerpt | ||||||
|---|---|---|---|---|---|---|
|
Related articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|