Monarch Social Media Plugin
Activate Plugin
In your WebSpace, go to Dashboard > Plugins > Monarch Plugin > Activate.
Edit Settings
...
Topics Covered In This Article
| Anchor | ||||
|---|---|---|---|---|
|
Divi Builder is an optional plugin and can be activated, it is a paid plugin from Elegant Themes.
Please note: This plugin is free to try and use while your WebSpace is hosted with Royal Roads University.
If you are moving your WebSpace to another host outside of Royal Roads University, Elegant Themes offers several paid licensing options to choose from if you wish to continue using the Divi Builder plugin.
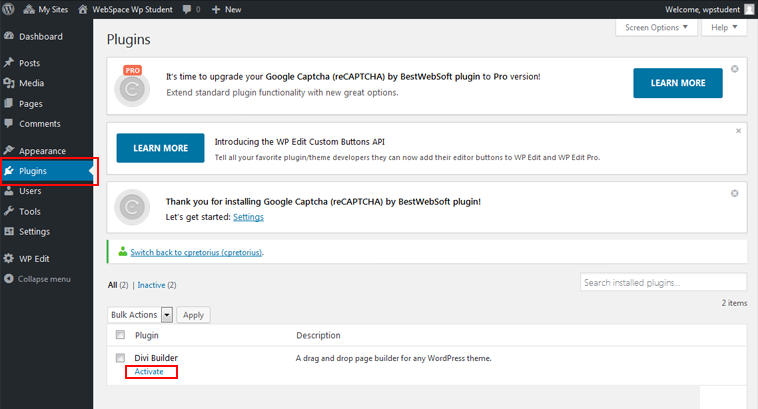
Step 1: Activate Plugin
- From your Dashboard, click Plugins to see the list of available plugins. Next, under Divi Builder, click Activate to enable the plugin.
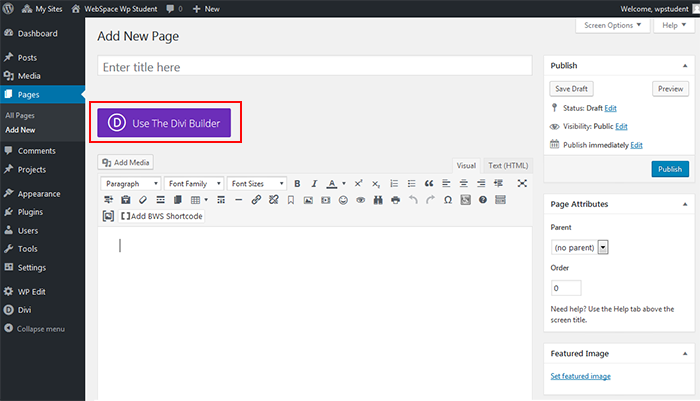
Step 2: Use the Divi Builder
- Go to a page or post
- Click Edit to open the page or post
- Look for and click on the Use The Divi Builder button
The Divi Builder can be used with all themes. For more information:
- Divi Builder Plugin Features
- Divi Builder Plugin Documentation
- Divi Theme Preview
- Divi Theme Features and Visual Builder
- Divi Theme Documentation
| Anchor | ||||
|---|---|---|---|---|
|
Monarch is an optional plugin and can be activated, it is a paid plugin from Elegant Themes. This plugin will add social media icons and links to your networks on to your site.
Your theme may also have a social media menu that is built in and can be selected. Please check your theme.
Please note: This plugin is free to try and use while your WebSpace is hosted with Royal Roads University.
Step 1: Activate Plugin
- From your Dashboard, click on Plugins, scroll down and find the Monarch Plugin in the list, click Activate.
Step 2: Edit Settings
- From your Dashboard, click Tools, and select Monarch Settings to edit settings and add your networks.
Resources
For more information, go to the Monarch overview and documentation on Elegant Theme's web site.
...
| Anchor |
|---|
...
| hidden | true |
|---|
...
|
...
| showLabels | false |
|---|---|
| max | 5 |
| spaces | ITKNOW |
| showSpace | false |
| sort | modified |
| reverse | true |
| type | page |
| cql | label = "kb-how-to-article" and type = "page" and space = "ITKNOW" |
| labels | kb-how-to-article |
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Still need help? |
|
Elementor is a page builder plugin that replaces the basic Webspace editor with a live frontend editor, so you can create complex layouts visually, and design your website live, without having to switch between the editor and the preview mode.
Please note: This plugin is free to try and can be used at Royal Roads University as well as external web hosts. Any features showing the lock icon next to it are restricted the Pro version which is not provided here.
Step 1: Activate Plugin
- From your Dashboard, click on Plugins, scroll down and find the Elementor Plugin in the list, click Activate.
Step 2: Edit Settings
- From your Dashboard, click Tools, and select Getting Started to see a quick intro video and create your first page.
Resources
Check out our Elementor quick start guide or for more information, go to the Help Center section on Elementor's website or the Video Tutorial section on their Youtube channel.
Related Articles
| Filter by label (Content by label) | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Insert excerpt | ||||||
|---|---|---|---|---|---|---|
|