Topics Covered In This Article
Please note: Advanced iFrame is for students who are enrolled in the MALAT program and have a MALAT WebSpace.
What is Advanced iFrame?
Advanced iFrame is a WordPress plugin. By entering the shortcode ‘[advanced_iframe]’ you can include any webpage to any page or article.
This article will only talk specifically about embedding a Google doc.
More info about the plugin be found on the WordPress.org site.
How to embed a Google doc
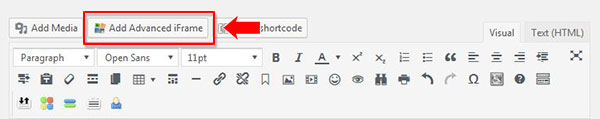
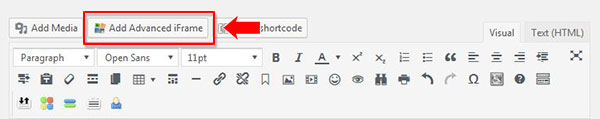
- From your dashboard, go to a post or page. Above the editing window, click the Add Advanced iFrame button:

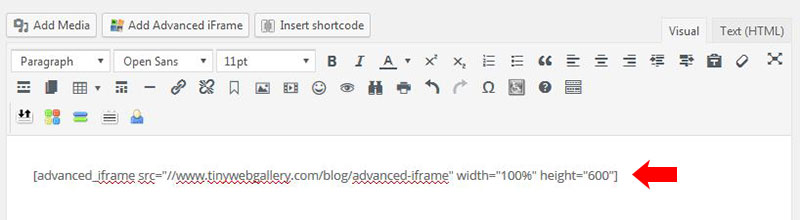
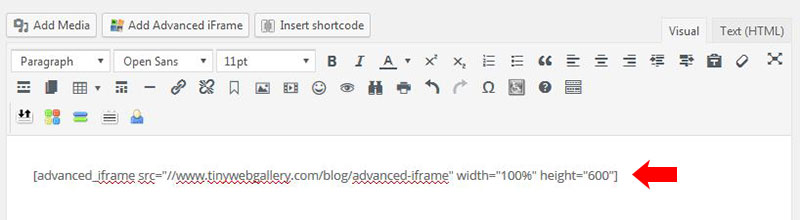
- It will insert this sample shortcode:
[advanced_iframe src="//www.tinywebgallery.com/blog/advanced-iframe" width="100%" height="600"]

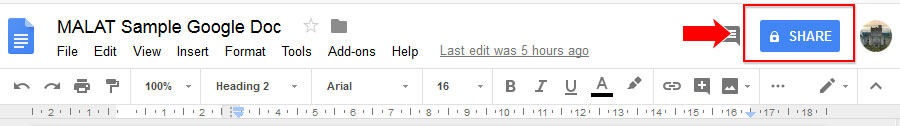
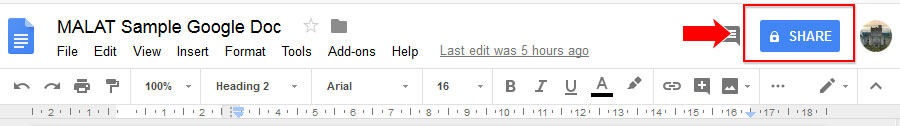
- Go to your Google doc, https://docs.google.com. Select Share and copy the share link, no https:// in front is needed.

For example, your share link would look something like this:
docs.google.com/spreadsheets/d/1ecToP84j-VXXZUhOYeK2EjO
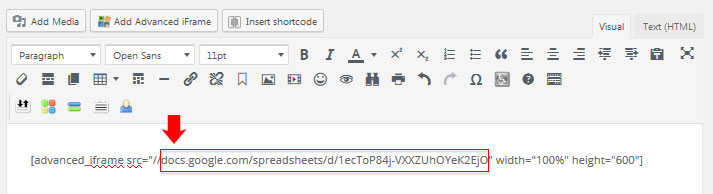
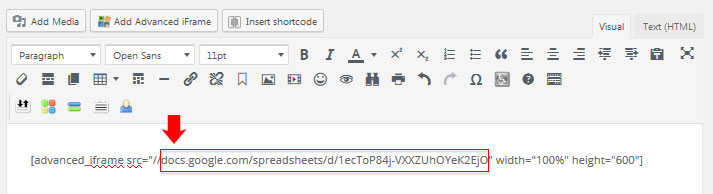
- Go back to your MALAT WebSpace site and , edit the shortcode on your page:
- in the quotation marks, replace "www.tinywebgallery.com/blog/advanced-iframe" with your link,
- leave the two forward slashes //
- It should look like this now: [advanced_iframe src="//docs.google.com/spreadsheets/d/1ecToP84j-VXXZUhOYeK2EjO" width="100%" height="600"]

- Publish or update to save the changes. Click the permalink to see your google doc embedded in an iframe.