Versions Compared
| Version | Old Version 12 | New Version 13 |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Comment:
Import Macro Repair
Topics Covered In This Article
- Activate Advanced iFrame plugin
- How to embed a Google doc using Advanced iFrame (Gutenberg Editor)
- How to embed a Google doc using Advanced iFrame (Classic WordPress Editor)
Please note: Advanced iFrame is a WordPress plugin for students who are enrolled in the MALAT program and have a MALAT WebSpace.
Due to security reasons, WordPress only allows certain administrators to save iframe embed codes directly into the editor, activate and use this plugin as an alternative solution.
| Anchor | ||||
|---|---|---|---|---|
|
Activate plugin:
- Look under your Dashboard → Plugins → Advanced iFrame → Activate.
 Image Added
Image Added
Once activated, go back to Pages and select a page to edit. Look for it in the editor (see notes below).
The shortcode '[advanced_iframe]’ can be inserted on any page. More info about the plugin be found on the WordPress.org site.
For example, this article will explain how to embed a Google doc.
| Anchor | ||||
|---|---|---|---|---|
|
- Add a new block → open Widgets → Advanced iFrame
 Image Removed
Image Removed Image Added
Image Added
2. Look for the settings panel on the right hand side of the screen.
- Paste in your link (or url from the iframe code).
- Enter a width and height if needed.

- Click Update to save and publish your changes.
- View your page or click the permalink to see your google doc embedded in an iframe.
| Anchor | ||||
|---|---|---|---|---|
|
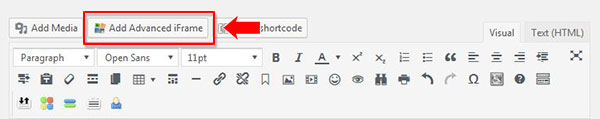
- From your dashboard, go to a post or page. Above the editing window, click the Add Advanced iFrame button:

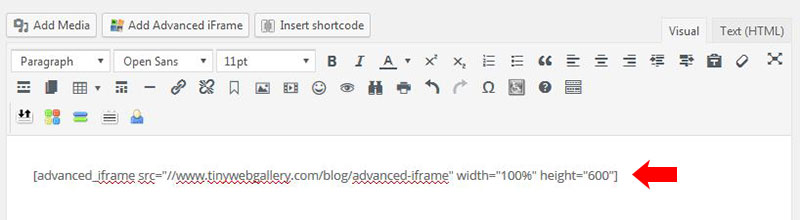
- It will insert this sample shortcode:
[advanced_iframe src="//www.tinywebgallery.com/blog/advanced-iframe" width="100%" height="600"]
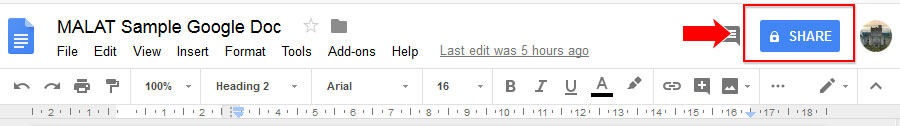
Replace the default link with your own link. - Go to your Google doc, https://docs.google.com. Select Share and copy the share link, no https:// in front is needed.

For example, your share link would look something like this:
https://docs.google.com/document/d/1IX52dZKDA2hLNNwINtHRU3c0ruOTKVfX0VR9CWJjUOA - Go back to your MALAT WebSpace, edit the shortcode on your page:
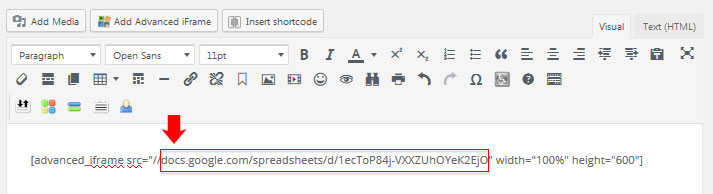
- in the quotation marks, replace "www.tinywebgallery.com/blog/advanced-iframe" with your link,
- leave the two forward slashes //
- It should look like this now: [advanced_iframe src="//docs.google.com/document/d/1IX52dZKDA2hLNNwINtHRU3c0ruOTKVfX0VR9CWJjUOA" width="100%" height="600"]

- Publish or update to save the changes. Click the permalink to see your google doc embedded in an iframe.
| Insert excerpt | ||||||
|---|---|---|---|---|---|---|
|
Related articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|