Topics Covered In This Article
Add a contact formDivi Builder - - Contact Form
Module- 7
- Contact Form
7- - Publish Press Blocks (available on Commons site)
Please note: Contact Form 7 is only available for students who are enrolled in the MALAT program and have a MALAT WebSpaceavailable on our WordPress sites - WebSpace, MALAT WebSpace, MALAT CourseSite and Commons.
Add a contact formThere are two ways to add a contact form to your site. Activate one of these plugins:
Divi Builder plugin - read how to add the Contact Form module on Elegant Themes' web site, orContact Form 7 plugin - details below
- Activate the plugin - From your Dashboard, in the menu select Plugins > under Contact Form 7 > select Activate.
- Create a new form and update settings, see instructions below.
- Add it on a page - copy the form's shortcode and paste it into a page. Name your page Contact Us or something similar and save it.
| Anchor |
|---|
| contact-form-7 |
|---|
| contact-form-7 |
|---|
|
Contact Form 7 instructions
- From your dashboard, go to Contact → select Add New.

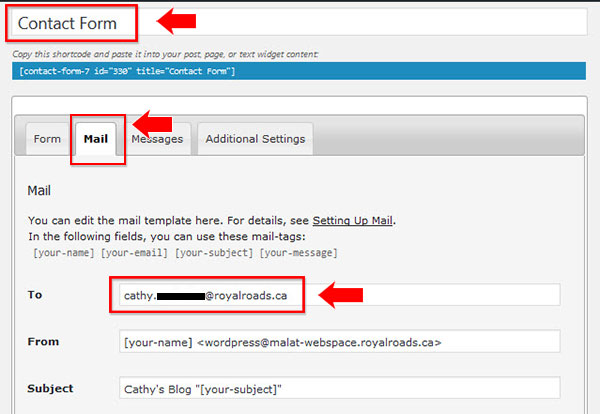
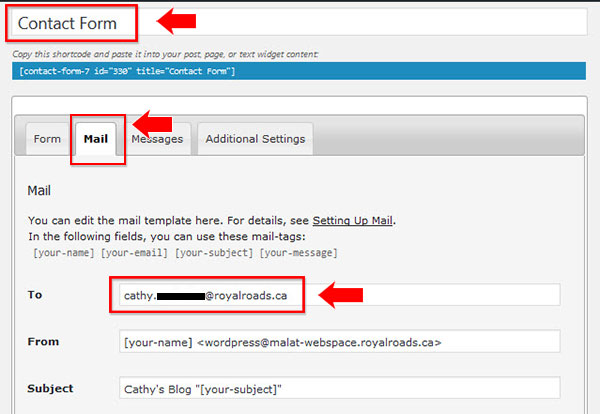
- Select the Mail tab to edit the settings:
- Untitled - (enter a name for your form, e.g. Contact Form)
- To: (enter in your RRU email address)
- Save

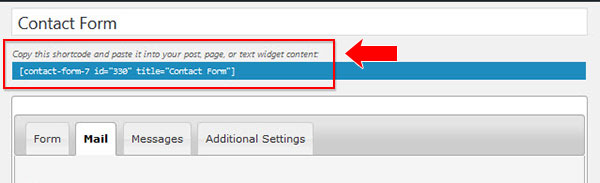
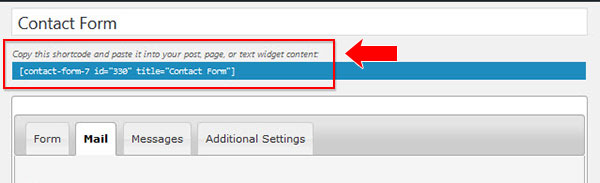
- Next, near the top of the screen, look for and copy the shortcode:
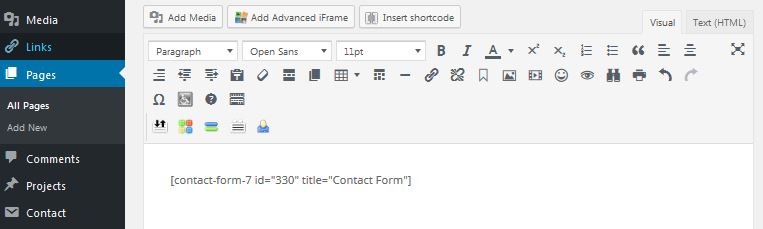
For example, [contact-form-7 id="330" title="Contact Form"]

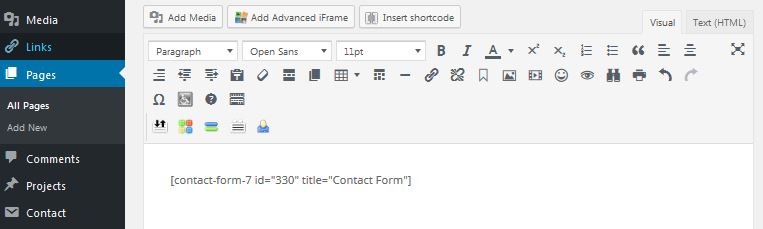
- Go to your contact page or create a new page, paste your shortcode into the editor:

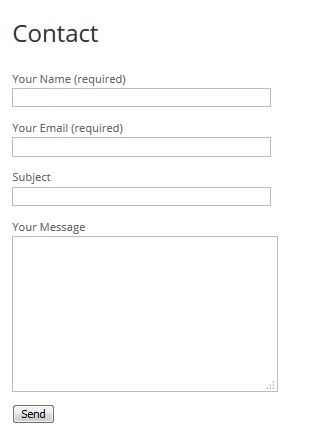
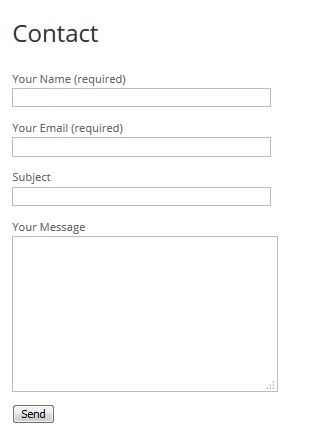
- Select Publish to save the changes. Click the permalink to view your page. This is how the contact form will look:

- Do a test - fill out the form fields and send a test message. Check your email to see if the message was sent out.
| Insert excerpt |
|---|
| Teaching & learning online |
|---|
| Teaching & learning online |
|---|
| nopanel | true |
|---|
|