Moodle allows you to upload and display images from a variety of sources via the image icon in the text editor. Assignments can include images for extra clarification.
Moodle accepts .jpg, .png and .gif image formats.
Uploading and displaying an image
Note: It is a good idea to resize your image before uploading, rather than altering its dimensions online.
- With editing turned on, access the text editor where you want to display your image (e.g., in a course summary, label, page etc.)
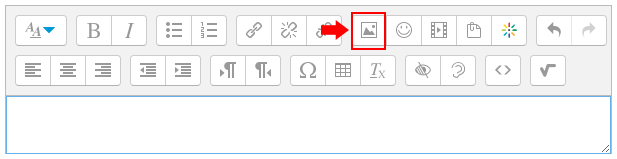
- Click the image icon in the text editor
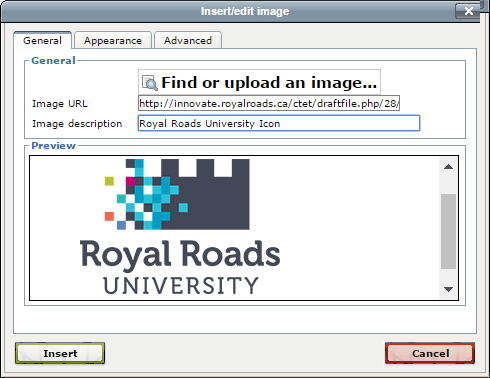
- Click Find or upload an image...
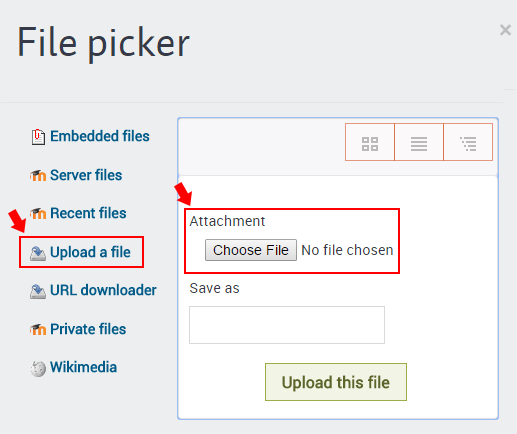
- The file picker opens and you can choose to Upload a file or navigate the system to find an existing image (either in system files or private files).
- Ensure that you have permission to use the image. Images downloaded from the internet cannot be used without permission of the copyright owner.
- Once you have chosen or uploaded an image add a description in the image description box, then click insert. The description in the Image description box should describe what the image is and what meaning the image is intended to convey.
Displaying an image located online outside of moodle
- If you have images available elsewhere online, you can display them too without the need to upload to moodle.
Note: If the image is taken offline, it will be replaced by a red X on your course page.
- Follow the instructions for Uploading and Displaying an image as above.
- After clicking on Find or Upload an image, paste the URL of the image you have online into the Image URL box.
- Add a description of the image and click Insert.
- Ensure that you cite the image source directly below the image.
- Save changes.
Embedding image from an image sharing site (e.g., Flickr, Picasa etc.)
- Go to your chosen image sharing site and find the embed code for the image you wish to display. Copy this code.
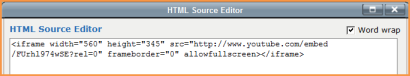
- With editing turned on, click into the HTML editor where you wish to embed the image.
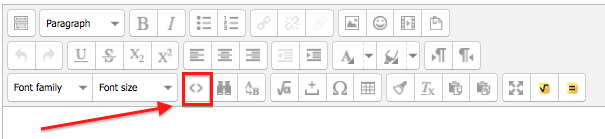
- Click the HTML code icon as in the following screenshot:
- Paste the embed code your copied into the HTML box
- Ensure that you cite the image source direclty below the image
- Anywhere that moodle's TinyMCE text editor is available, it is possible to embed an image, for example in a label or a page, a course topic summary, a quiz description or a lesson.
- Use this method for images you have uploaded to an image sharing site or images that allow embedding.
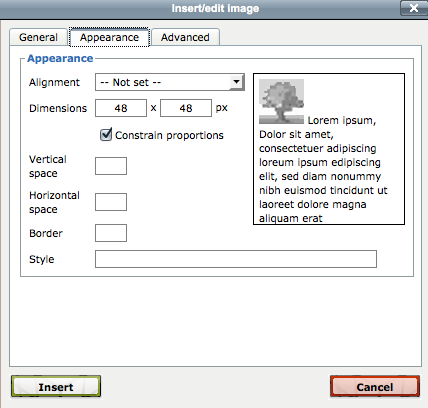
Image Appearance
- After clicking the image icon in the text editor, the appearance tab will be available to help you better display your image.
- Choose from the Alignment dropdown menu how you want the image to be set against any text. The block with the tree and text show how each option will display.
- Resize the image in the dimensions boxes if desired.
- If desired, add a number (in pixels) for a vertical or horizontal space or border around the image.