Versions Compared
| Version | Old Version 23 | New Version Current |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
| Table of Contents | ||
|---|---|---|
|
This article covers basic accessibility guidelines for accessibility standards for course development.
Introduction
There are both legal and moral obligations to creating content that is developing courses are are accessible to everyone.
The Canadian Charter of Rights and Freedoms states that
15. (1) Every individual is equal before and under the law and has the right to the equal protection and equal benefit of the law without discrimination and, in particular, without discrimination based on race, national or ethnic origin, colour, religion, sex, age or mental or physical disability.
We have a legal obligation to support those with physical disability, and this document will focus mainly on addressing the needs of those with visual and hearing impairment, both of which The Accessible Canada Act states that
6c. all persons must have barrier-free access to full and equal participation in society, regardless of their disabilities
Accessibility needs are very common. For example, Colour colour vision deficiency affects 1 in 12 men and 1 in 200 women in the world and about 5% of the world's population have "disabling" hearing loss.
Improving course accessibility benefits everyone. For example, video captions and transcripts not only assist those who are hard of hearing, but also facilitates listening to videos in noisy environments or when videos can't be listened to, such as in a library if the user doesn't have headphones. Everyone can use transcripts to quickly review or search the contents of a video.
Main Accessibility Considerations When Developing a Course
Content and instruction should be clear and concise
Clear and concise content will be beneficial to everyone, and can be especially beneficial to those using assistive technology.
- Content should be easy to understand and avoid unnecessarily technical language.
- Write in short, clear sentences and paragraphs.
- Avoid using unnecessarily complex words and phrases.
- Expand acronyms on first use.
- Ensure that instructions and information needed for a task are in one location only if possible.
Use headings and lists to
convey meaning andindicate document structure
Headings provide a structural hierarchy to the document. Screen readers will usually announce headings and allow users to quickly navigate the structure of the document by using the headings. Users can jump between headers headings or other elements such as paragraphs or list items. Use of introductory sentences in paragraphs is recommended, as this allows all users to quickly skim content when needed.
Visual readers identify headers by scanning pages for text of a larger size or a different style. Users relying on screen readers are not able to see these visual changes, so changing the style is not a sufficient cue. Headings and lists must Headings and lists need to be created using the heading and list buttons in the editor. A list that is created by manually entering dashes before each list item will not be recognized as a list by a screen readertext editor. Software such as screen readers will not recognize bolded text as headings and will not recognize dashes before lines of text as a list.
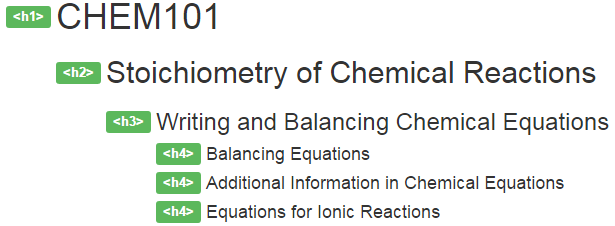
The following is an example of how the headers headings on a website create structure for the information, allowing users to more easily navigate.
 Image Modified
Image Modified
To add a heading in the Moodle text editor, set the heading level of the text by selecting the text and then choosing the appropriate heading level from the text editor menu.
In Moodle, on activity and resource pages, Moodle uses heading level 1 for the course title and level 2 for the page title, leaving levels 3 and above for course content. On the main course page, level 3 is used for section (unit/week) names, leaving levels 4 and above for course content.
 Image Removed
Image Removed Image Added
Image Added
To create a list, select the text, and then click select either the bulleted list button or the numbered list buttons.
 Image Removed
Image Removed Image Added
Image Added
Ensure text is formatted correctly otherwise the results can be very frustrating for some users. Listen to the audio sample below of the results from a screen reader (JAWS 17) for this piece of content that was not formatted correctlyincorrectly formatted using a series of dashes instead of a single horizontal rule. The screen reader reads out all of the dashes.

View file name JAWS Example - Poorly Formatted Content.mp3 height 150
Make linked text descriptive
Linked text should be descriptive (i.e., do not use "click here"). Assistive technology will may read out the linked text, but assistive technology will usually not read a link's title text; so the linked text is very important. For example, a screen reader will may read out the previous link as "assistive technology will usually not read the link's title text", which is enough information for someone using a screen reader to understand the purpose of the link.
Convey information using more than just colour
Information should be presented Present information so that people it can understand it be understood without relying on colour. This is more often an issue with charts, maps, and diagrams. What can we do: icons, shapesColour can be used but should be supplemented with distinct shapes, icons, or patterns can highlight–without colour–different categories of content, that can be understood without relying only on the colour.
For example, some users may not be able to see clearly distinguish between red or green which could have catastrophic consequences in this situationexample:


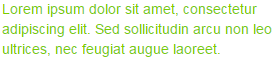
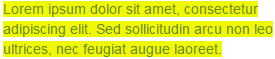
Ensure that colour combinations provide sufficient contrast
When text is viewed by someone having colour vision deficiency, the text and background can blend into each other making it difficult to read. Use Ensure that any combination of coloured text on a coloured background has enough contrast that it is easy for anyone to read. Use black on white or check the contrast using this Colour Contrast Check tool. Here is an example are examples of content that is not accessiblemany people will find difficult to read.


Provide
atext
equivalentalternatives for non-text elements (
imageimages, video, and audio)
Since users with visual impairments Text alternatives benefit all users and support users who rely on technologies such as screen readers to assist them to interact with content, alternative text attached their content interaction.
Add text alternatives to non-
text elements serves the same purpose and conveys the same essential information as the image, chart, graph, etc.. Transcripts allow the same content of video and audio to be available to users with hearing impairments.Write meaningful text alternatives for images
decorative images
Add text alternatives to images to convey the information that is intended to be conveyed when viewing the image.
For example, if an image shows a doctor taking a patient's blood pressure, the alternative text might be "doctor measuring patient's blood pressure". Additionally, alternative text should may explain to the user what meaning information the image is intended to convey, so the above alternative text may be further improved by explaining how the image is demonstrating correct placement of the blood pressure measuring cuff, if this is the intention of information intended to be conveyed by the image. Do not add alternative text to decorative images that are not intended to convey any meaninginformation, as this will allow screen readers to ignore these images.
To add alternative text to an image in Moodle while adding the image in the text editor, enter the descriptive text into the "Describe this image..." field. If the image is decorative do not add a description and instead leave the description blank and select This image is decorative only. Image Removed
Image Removed
 Image Added
Image Added
Include captions or transcripts for video and audio
Alternative text for audio or video will depend on the technology used, but may be as simple as a link to a transcriptTechnology used to add video and audio to courses usually automatically generates captions and allows editing of the captions. Edit the captions to ensure accuracy, especially ensuring that proper names are correct as this is where captioning can be less accurate. The overall accuracy of automatically generated captions can be good if speakers have good recording audio quality, speak clearly, and don't speak too quickly, speeding up the process of editing captions.
Adding a transcript can be even better than just relying on captions as a transcript is usually easier to quickly review or search. A transcript may simply be a text file linked to under the video or audio. Here is an example of how a podcast might look with a link to a transcript below it:
 Image Removed
Image Removed
YouTube will automatically generate captioning for videos. You can review and correct the automatically generated captioning with the following steps:
- Navigate to your video in YouTube
- Click the CC button immediately underneath the video for closed captioning
- Select the language when prompted
- On the right side, click on the language that you would like to edit
- Click the Edit button in the top right
- Edit the text on the left, and when you're done click the Publish edits button in the top right
Additional Tips
For tips on other ways to ensure an inclusive learning environment for students with low vision, visit this blog post on Tips for Supporting a Student who is Blind or Partially Sighted.included:
 Image Added
Image Added
| Insert excerpt | ||||||
|---|---|---|---|---|---|---|
|
Related Articles
| Filter by label (Content by label) | ||||||||
|---|---|---|---|---|---|---|---|---|
|