Versions Compared
| Version | Old Version 21 | New Version Current |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Moodle allows you to upload and display images from a variety of sources via using the image icon button in the text editor. Assignments can include images for extra clarification.Moodle Moodle accepts .jpg, .png, .svg, .webp, and .gif image formats.
Topics Covered In This Article
Note: It is a good idea to resize your image before uploading, rather than altering its dimensions online. Jump to the section on image resizing to quickly resize an image.
| Table of Contents | ||
|---|---|---|
|
Uploading an image
Uploaded images should have a file size under 200KB, unless the image needs to be particularly large and high quality (all images should be under 500KB). This will help Moodle display quickly for users, especially anyone with slower internet speeds. If needed, refer to the the Resizing an Image section to reduce the file size of the image before uploading.
Ensure that you have permission to use the image.There are many sites that allow you to search for free and royalty-free images. Here are a few examples: Unsplash, Pixabay, and Pexels.
Steps to upload an image
- With editing turned on, access the text editor where you want to display your image (e.g., in a course summarypage, labelforum post, page etc.)
- Click the Image icon in the Select the Insert image button in the text editor.
 Image Removed
Image Removed
If you have an image file on your computer that you would like to upload, click the/moodle-add-image.png) Image Added
Image Added- Select the Browse repositories button. (If you have an URL for a external image, paste it into the Enter URL field)
 Image Removed
Image Removed
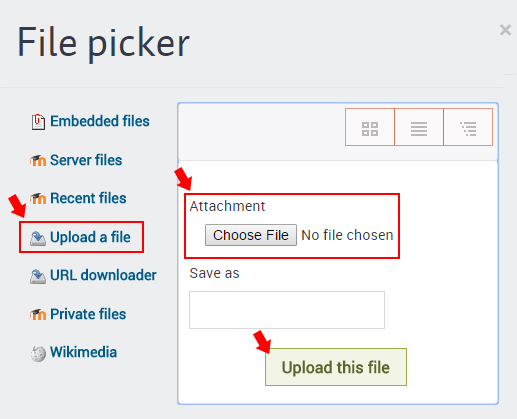
After clicking the Browse repositories button, the File Picker window opens. In most cases you will want to click on Upload a file on the left and then click Choose File to upload a file from your computer, and then click Upload this file. Ensure that you have permission to use the image. Image Removed
Image Removed /moodle-image-properties.png) Image Added
Image Added - Select Upload a file, select Choose File, navigate to your image and select Open, and then select Upload this file.
 Image Added
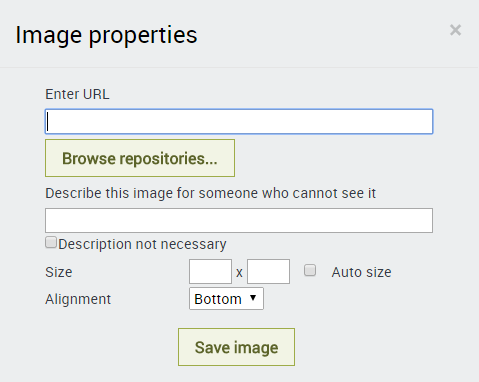
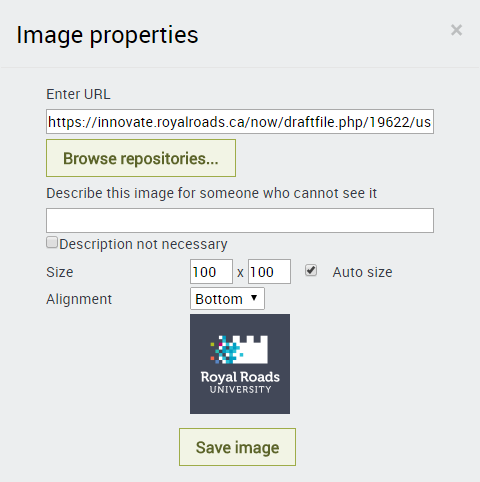
Image Added - Once you've clicked selected Upload this file, you'll be taken to the Image properties window. Enter . If the image is decorative and is not intended to convey information select Description not necessary so that screen readers will know to skip over it. If the image is intended to convey information enter a description for this the image for someone who cannot see it. If the image is meant as decoration only, then you may leave the description blank and tick Description not necessary. If needed, you may override the default size and alignment (more information on making images accessible here). To adjust the size of the image, enter the width (the number immediately under 'Size') and hit tab to let it automatically fill in the height. Auto size should be left enabled. When you're done, click select Save image.
 Image Removed
Image Removed
 Image Added
Image Added
Resizing An Image
If an image is much larger than it needs to be for the course site it is best to resize the image so that it does not slow down loading of the course site. This will provide users with a better experience. Moodle is able to display quickly for everyone. There are many programs on both Windows and Mac to achieve this. Windows comes with a program called Paint and Mac OS comes with a program called Preview. If you're not sure what to use, here are some simple instructors to resize an image using a free web-based tool:
- Navigate to befunkyphotopea.com/create
- Click upload at the top. Find your image and open it.
- Click resize on the left and resize your image. If you set the width and click tab, it will automatically set the height. If in doubt as to what width to set, here are some suggestions:
- Small image 200 px
- Medium image 400 px
- Large image 800 px
- Once your image is resized, click the check mark button to save the changes.
- Click the Save button at the top to save your image. Screenshots are usually best saved in PNG format. If in doubt, use PNG
- Drag your image file into Photopea, or select File from the top left and then Open, or if the image is in your clipboard simply use paste (Ctrl-v in Windows) to paste it in.
- Select File from the top left, select Export, and then select JPG (unless you know that your image is better suited to another format such as PNG).
 Image Added
Image Added - Set the width of the image. A width of 600 or 800 is usually a good size (this is just the file size width-you can have it display with a smaller width in Moodle). If it's a banner then try 1200. Once you click off of the width (or hit tab) it will automatically update the height.
- Optionally, change the filename that will be used when the image is saved.
- Optionally, set the quality slider (the default is usually fine).
- As you adjust the width and the quality of the image you'll see the expected file size of the image update at the bottom left (shown below). Typical course images are usually under 100 KB and banners are usually under 200 KB.
 Image Added
Image Added - Select Save to save the resized image to your computer.
| Insert excerpt | ||||||
|---|---|---|---|---|---|---|
|
Related Articles
| Filter by label (Content by label) | ||||||||
|---|---|---|---|---|---|---|---|---|
|