Versions Compared
| Version | Old Version 17 | New Version Current |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
This document explains how to edit a Moodle course schedule using the Moodle text editor.
If you're frustrated with trying to format a table correctly or you're hoping to do something more complicated than what is listed here, please contact STUDIO Studio or the Learning Technologist assigned to your course for further assistance. Note that some features of the course schedule table can only be manipulated by modifying the HTML.
Topics Covered In This Article
What can't be edited in the Moodle text editor| Table of Contents | ||
|---|---|---|
|
How to insert
, delete, cut, and copy a rowWhat can't be edited in the Moodle text editor
Activity and resource icons and the light blue background cannot be added or removed using the Moodle text editor without editing the HTML. These sorts of issues will be fixed during the course's technical review. If you're familiar with HTML and would like to edit these features please refer to the Advanced schedule editing section below.
 Image Removed
Image Removed
How to insert, delete, cut, and copy a row
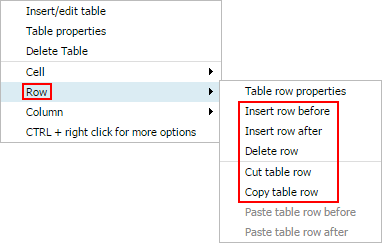
Right click in the row that is to be manipulated and select the appropriate option. Rows can be inserted either before or after the currently selected row, and insert will insert an empty row.
 Image Removed
Image Removed
How to paste a copied row
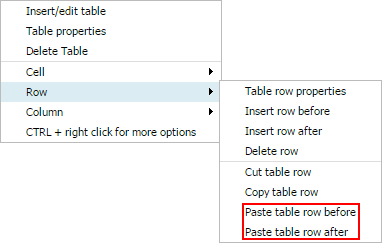
After copying or cutting a row you can paste it by right clicking in a row adjacent to where you would like to paste the new row, and click either Paste table row before or Paste table row after. Ensure that you have copied a row first for the paste options to be available.
 Image Removed
Image Removed
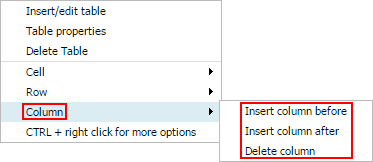
How to insert or delete a column
Either right click the column that you would like to delete or right click in a column that is adjacent to where you would like to insert a column and select the desired action. Columns can be inserted either before or after the current column.
 Image Removed
Image Removed
How to split and merge table cells
Select the cells that you wish to split or merge by holding down the left mouse button and dragging across the cells.
 Image Removed
Image Removed
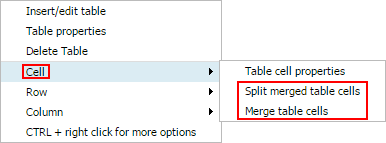
Right click within the selected cells and select either Split merged table cells or Merge table cells.
 Image Removed
Image Removed
How to insert content into a table without extra formatting
When pasting content from other sources we usually want to remove additional formatting such as font type, text size, colour, etc. This extra formatting isn't always obvious, so it's best to use the Paste as Plain text button.
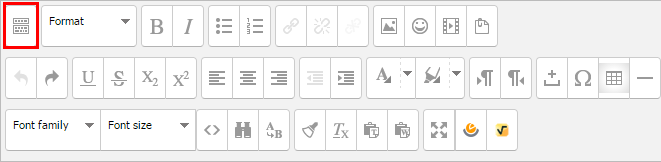
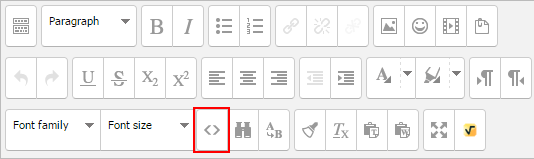
If it is not already expanded, expand the text editor menu by clicking the box shown below.
 Image Removed
Image Removed
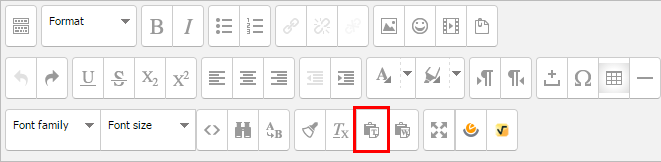
Click the Paste as Plain Text button shown below. The next paste operation will paste as plain text. This button needs to be pressed before each paste.
 Image Removed
Image Removed
Advanced schedule editing
This section assumes experience with HTML and is here for those interested in learning how to do this. Staff and faculty are not expected to do this. Anything mentioned in this section will be fixed during the technical review of a course.
Advanced schedule editing allows you to create dark blue backgrounds, light blue backgrounds, and activity and resource icons.
Click on the following button in the menu to edit the HTML:
 Image Removed
Image Removed
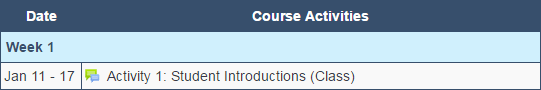
Here is the basic outline of a schedule table in HTML and the table that it will produce:
<table class="course-schedule">
<thead>
<tr><th width="15%">Date</th><th>Course Activities</th></tr>
</thead>
<tbody>
<tr><th colspan="3">Week 1</th></tr>
<tr><td>Jan 11 - 17</td><td class="forum">Activity 1: Student Introductions (Class)</td>
</tr>
</tbody>
</table>
 Image Removed
Image RemovedHTML needed for all schedule tables:
<table class="course-schedule"></table>
HTML to produce the dark blue bar:
<thead>
<tr><th></th></tr>
</thead>
HTML to produce the light blue bar:
<tbody>
<tr><th></th></tr>
</tbody>
HTML to produce the forum icon:
<td class="forum"></td>
Here is a list of all the possible classes that will generate resource and activity icons:
![]() Image Removed
Image Removed
a new table row
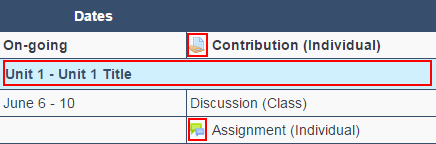
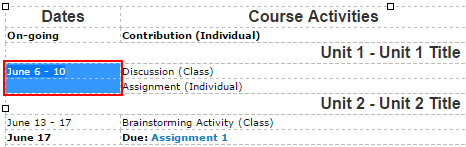
Rows can be inserted after the currently selected row, and it will insert an empty row below the selected row. Rows that span multiple columns, such as the 'Week 1' row in the example below, cannot be added this way (contact Studio). If you want to insert a row just under the row that is a heading ('Due date' in the example below), you may need to insert a row under the next row first and then move it up one.
- Select the table cell in the column on the far left in the row you'd like the new row to appear under.
Note that you cannot select rows that span multiple columns such as the 'Week 1' row shown below. If you need to add a new row just under a row that spans multiple columns, add the new row two down and them use 'move row up' to move it into place. - Select the Table button in the editor toolbar. Select Insert row after from the menu.
Note: If the correct menu doesn't appear, ensure that you're selecting a table cell in the left column, selecting everything in the table cell, and that the table cell does not span multiple columns. - A new table row will appear.
/insert-row.gif) Image Added
Image Added
How to delete a row
The currently selected row may be deleted as long as it's not a row that spans multiple columns, such as 'Week 1' in the example below. To delete a row that spans multiple columns contact Studio.
- Select the table cell on the far left in the row you'd like to delete.
Note that you cannot select rows that span multiple columns such as the 'Week 1' row shown below. - Select the Table button in the editor toolbar. Select Delete row from the menu.
Note: If the correct menu doesn't appear, ensure that you're selecting a table cell in the left column, selecting everything in the table cell, and that the table cell does not span multiple columns. - The table row will be deleted.
/delete-row.gif) Image Added
Image Added
How to move a table row
The currently selected table rows may be moved up or down. Table rows that include cells that span multiple columns such as 'Week 1' in the example below may not be moved, but rows around them can be.
- Select the table cell on the far left in the row you'd like to move.
- Select the Table button in the editor toolbar. Select either Move row up or Move row down depending on what you want.
Note: If the correct menu doesn't appear, ensure that you're selecting a table cell in the left column and that the table cell does not span multiple columns. - The table row will move either up or down.
/move-row-down.gif) Image Added
Image Added
How to add activity and resource icons
Activity and resource icons are added the same way that emoticons (e.g., smiley face) are added.
- To add an emoticon, select the location in the schedule that you would like to insert the emoticon.
- Select the emoticon menu button from the editor toolbar.
- Select the desired emoticon. Activity and resource icons are at the bottom of the emoticon list. If you cannot see the bottom of the list use control-minus to shrink your display (control-zero to reset this).
/add-icon.gif) Image Added
Image Added
Note that emoticons use placeholder text that will convert into the emoticon once your save. So if you insert an assignment icon you will see (assignment-icon) while editing the document, but it will show the assignment icon once you save.
Schedule Editing Tips
- Plain Text Paste: If you want to paste content into the Moodle text editor without any formatting (no text sizes, bold, etc.), you can do a 'plain text paste'. In Windows with Chrome or Firefox you can achieve this by using Control+Shift+V when pasting in content. On a Mac the key combination is Option+Shift+Command+V.
- Pasting Content Into The Schedule Creates Extra Table Cells: If you find that pasting content into a table is creating additional table cells within the table and messing up the formatting, consider the following:
- Try pasting the content into Word and then copy and paste it into Moodle.
- If on Chrome, using a plain text paste or copying from a plain text editor such as notepad can cause this.
- Temporarily switching to Firefox for editing in Moodle appears to avoid this problem.
/editing-tip.png) Image Added
Image Added
If you're frustrated with trying to format a table correctly or you're hoping to do something more complicated than what is listed here, please contact Studio or the Learning Technologist assigned to your course for further assistance.
| Insert excerpt | ||||||
|---|---|---|---|---|---|---|
|
Related Articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Still need help? |
| hidden | true |
|---|