Versions Compared
| Version | Old Version 14 | New Version Current |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Moodle allows you to upload and display images from a variety of sources via using the image icon button in the text editor. Assignments can include images for extra clarification.Moodle Moodle accepts .jpg, .png, .svg, .webp, and .gif image formats.
Topics Covered In This Article
| Table of Contents | ||
|---|---|---|
|
Uploading
and displaying an imagean image
Uploaded images should have a file size under 200KB, unless the image needs to be particularly large and high quality (all images should be under 500KB). This will help Moodle display quickly for users, especially anyone with slower internet speeds. If needed, refer to the the Resizing an Image section to reduce the file size of the image before uploading.
Ensure that you have permission to use the image.There are many sites that allow you to search for free and royalty-free images. Here are a few examples: Unsplash, Pixabay, and Pexels.
Steps to upload an image
- With editing turned on, access the text editor where you want to display your image (e.g., in a course summarypage, labelforum post, page etc.)
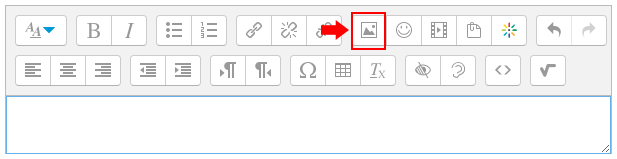
- Click the image icon in the Select the Insert image button in the text editor.
 Image Removed
Image Removed
- Click Find or upload an image...
 Image Removed
Image Removed
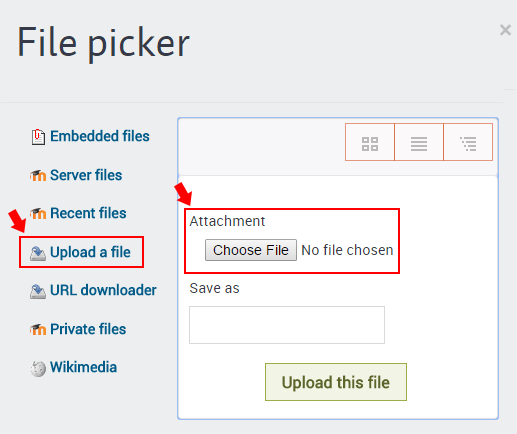
- The file picker opens and you can choose to Upload a file or navigate the system to find an existing image (either in system files or private files).
- Ensure that you have permission to use the image. Images downloaded from the internet cannot be used without permission of the copyright owner.
- Once you have chosen or uploaded an image, add a description in the image description box, then click insert. The description in the Image description box should describe what the image is and what meaning the image is intended to convey. The description is important for people with visual impairment who may be relying entirely on this description to understand any information that is being conveyed with this image. If there is no description, many screen readers (software used by people with visual impairment) will assume the image is decorative and ignore it.
 Image Removed
Image Removed
- If you have images available elsewhere online, you can display them too without the need to upload to Moodle.
Note: If the image is taken offline, it will be replaced by a red X on your course page.
- Follow the instructions for Uploading and Displaying an image as above.
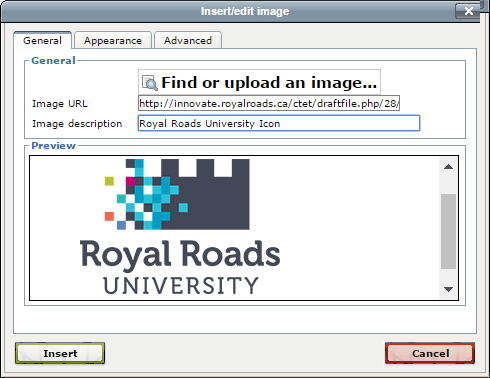
- After clicking on Find or Upload an image, paste the URL of the image you have online into the Image URL box.
- Add a description of the image and click Insert.
- Ensure that you cite the image source directly below the image.
- Save changes.
- Go to your chosen image sharing site and find the embed code for the image you wish to display. Copy this code.
- With editing turned on, click into the HTML editor where you wish to embed the image.
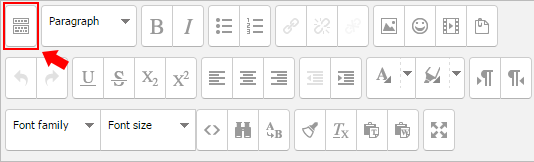
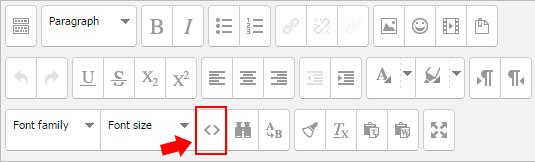
- Ensure that the editor menu is expanded. You can toggle the expanded menu by clicking the button in the top left:
 Image Removed
Image Removed
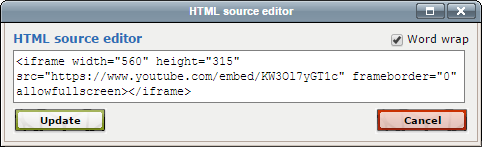
- Click the HTML code icon as in the following screenshot:
 Image Removed
Image Removed
- Paste the embed code your copied into the HTML box
 Image Removed
Image Removed
- Anywhere that Moodle's text editor is available, it is possible to embed an image.
- Use this method for images you have uploaded to an image sharing site or images that allow embedding.
Image Appearance
- After clicking the image icon in the text editor, the appearance tab will be available to help you better display your image.
- Choose from the Alignment drop-down menu how you want the image to be set against any text. The block with the tree and text show how each option will display.
- Resize the image in the dimensions boxes if desired.
- If desired, add a number (in pixels) for a vertical or horizontal space or border around the image.
- Unless they're small, images should usually be set to Class img-responsive. This will allow the image to shrink if the image is viewed on a smaller-screened device such as a phone.
- Image attribution, when needed, should be visible along with the image. Image licenses, such as Creative Commons, have specific requirements for how the image attribution should be displayed.
 Image Removed
Image Removed
/moodle-add-image.png) Image Added
Image Added- Select the Browse repositories button.
/moodle-image-properties.png) Image Added
Image Added - Select Upload a file, select Choose File, navigate to your image and select Open, and then select Upload this file.
 Image Added
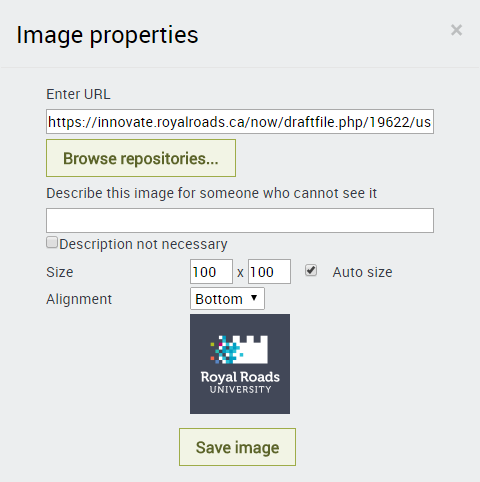
Image Added - Once you've selected Upload this file, you'll be taken to the Image properties window. If the image is decorative and is not intended to convey information select Description not necessary so that screen readers will know to skip over it. If the image is intended to convey information enter a description for the image for someone who cannot see it (more information on making images accessible here). To adjust the size of the image, enter the width (the number immediately under 'Size') and hit tab to let it automatically fill in the height. Auto size should be left enabled. When you're done, select Save image.
 Image Added
Image Added
Resizing An Image
If an image is larger than it needs to be for the course site it is best to resize the image so that it does not slow down loading of the course site. This will provide users with a better experienceMoodle is able to display quickly for everyone. There are many programs on both Windows and Mac to achieve this. Windows comes with a program called Paint and Mac OS comes with a program called Preview. If you're not sure what to use, here are some simple instructors to resize an image using a free web-based tool:
- Navigate to befunkyphotopea.com/create
- Click upload at the top. Find your image and open it.
- Click resize on the left and resize your image. If you set the width and click tab, it will automatically set the height. If in doubt as to what width to set, here are some suggestions:
- Small image 200 px
- Medium image 400 px
- Large image 800 px
- Once your image is resized, click the check mark button to save the changes.
- Click the Save button at the top to save your image. Screenshots are usually best saved in PNG format. If in doubt, use PNG.
- Drag your image file into Photopea, or select File from the top left and then Open, or if the image is in your clipboard simply use paste (Ctrl-v in Windows) to paste it in.
- Select File from the top left, select Export, and then select JPG (unless you know that your image is better suited to another format such as PNG).
 Image Added
Image Added - Set the width of the image. A width of 600 or 800 is usually a good size (this is just the file size width-you can have it display with a smaller width in Moodle). If it's a banner then try 1200. Once you click off of the width (or hit tab) it will automatically update the height.
- Optionally, change the filename that will be used when the image is saved.
- Optionally, set the quality slider (the default is usually fine).
- As you adjust the width and the quality of the image you'll see the expected file size of the image update at the bottom left (shown below). Typical course images are usually under 100 KB and banners are usually under 200 KB.
 Image Added
Image Added - Select Save to save the resized image to your computer.
| Insert excerpt | ||||||
|---|---|---|---|---|---|---|
|
Related Articles
| Filter by label (Content by label) | ||||||||
|---|---|---|---|---|---|---|---|---|
|