Versions Compared
| Version | Old Version 20 | New Version 21 |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
This document explains how to edit a Moodle course schedule using the Moodle text editor.
If you're frustrated with trying to format a table correctly or you're hoping to do something more complicated than what is listed here, please contact STUDIO or the Learning Technologist assigned to your course for further assistance. Note that some features of the course schedule table can only be manipulated by modifying the HTML.
Topics Covered In This Article
- What can't be edited in the Moodle text editor
- How to insert, delete, cut, and copy a row
- How to insert or delete a column
- Advanced schedule editing
What can't be edited in the Moodle text editor
Activity and resource icons and the light blue background cannot be added or removed using the Moodle text editor without editing the HTML. These sorts of issues will be fixed during the course's technical review. If you're familiar with HTML and would like to edit these features please refer to the Advanced schedule editing section below.
![]()
How to insert a new row
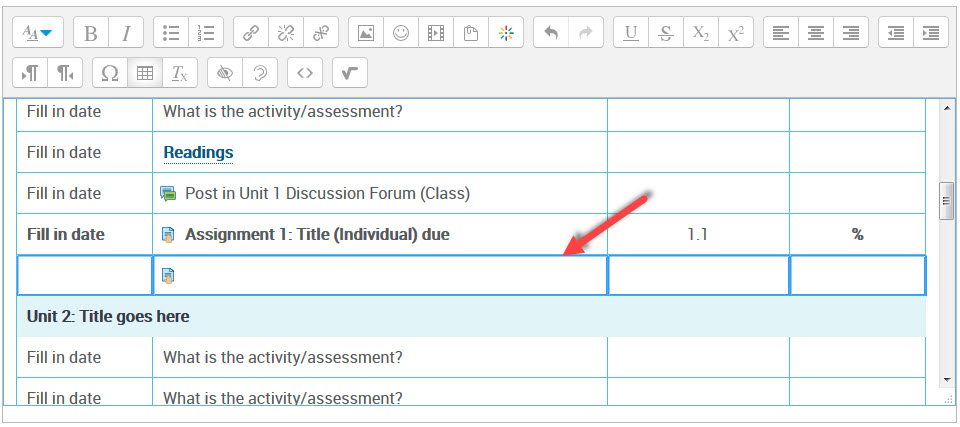
Rows can be inserted after the currently selected row, and it will insert an empty row below the selected row.
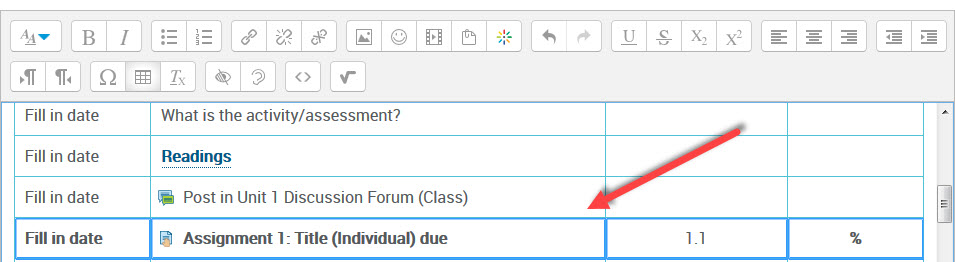
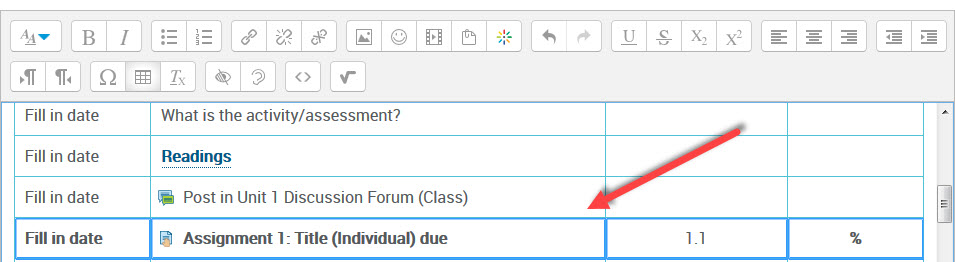
To insert a new row you will need to first select the row you'd like the new row to appears under.

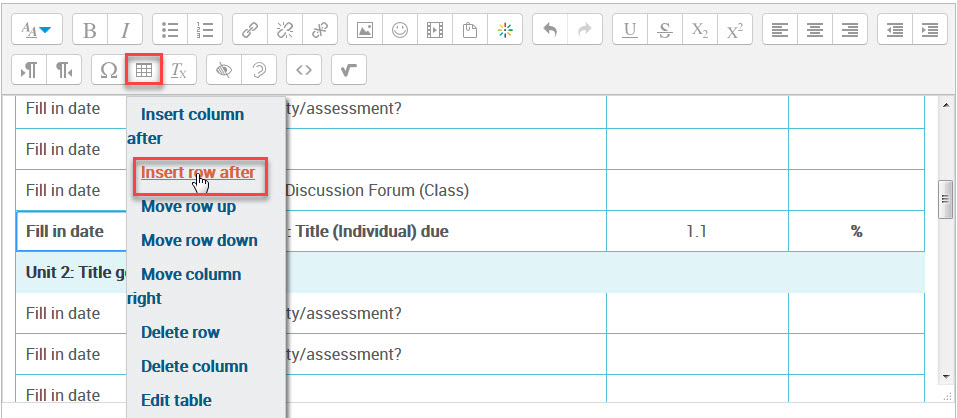
Click on the table icon from the editor window. Click on the Insert row after from the drop down menu.

Click on the table icon from the editor window. Click on the Insert row after from the drop down menu.

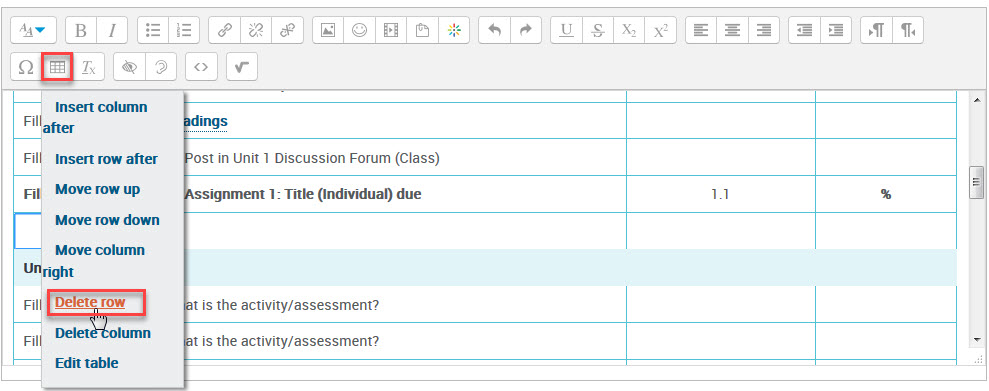
How to delete a row
Rows can be deleted, to do so you will need to first select the row you would like to delete.

Click the table icon in your editor window, then click on Delete row from the drop down menu.

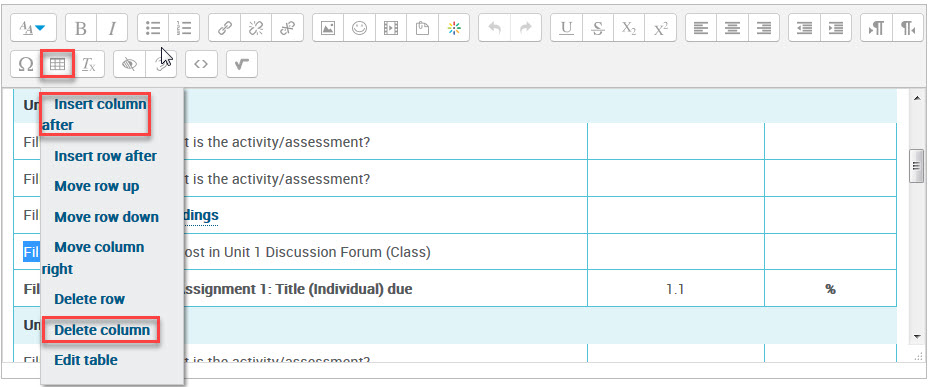
How to insert or delete a column
To insert or delete column, follow the same steps as inserting or deleting row. First select the column you would like to insert column after, then click on the table icon from the editor window and select the Insert column after from the drop down menu. To delete column, select the column you would like to delete, then click on the table icon and select Delete column from the drop down menu.

| Anchor | ||||
|---|---|---|---|---|
|
This section assumes experience with HTML and is here for those interested in learning how to do this. Staff and faculty are not expected to do this. Anything mentioned in this section will be fixed during the technical review of a course.
Advanced schedule editing allows you to create dark blue backgrounds, light blue backgrounds, and activity and resource icons.
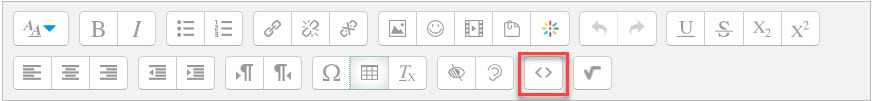
Click on the following button in the menu to edit the HTML:

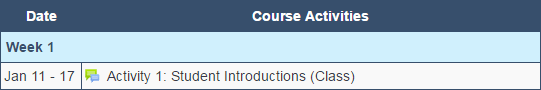
Here is the basic outline of a schedule table in HTML and the table that it will produce:
<table class="course-schedule"> <thead> <tr><th width="15%">Date</th><th>Course Activities</th></tr> </thead> <tbody> <tr><th colspan="3">Week 1</th></tr> <tr><td>Jan 11 - 17</td><td class="forum">Activity 1: Student Introductions (Class)</td> </tr> </tbody> </table> |
|---|

HTML needed for all schedule tables:
<table class="course-schedule"></table> |
|---|
HTML to produce the dark blue bar:
<thead> <tr><th></th></tr> </thead> |
|---|
HTML to produce the light blue bar:
<tbody> <tr><th></th></tr> </tbody> |
|---|
HTML to produce the forum icon:
<td class="forum"></td> |
|---|
Here is a list of all the possible classes that will generate resource and activity icons:
![]()
Related Articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Still need help? |
| Page Properties | ||
|---|---|---|
| ||
|