...
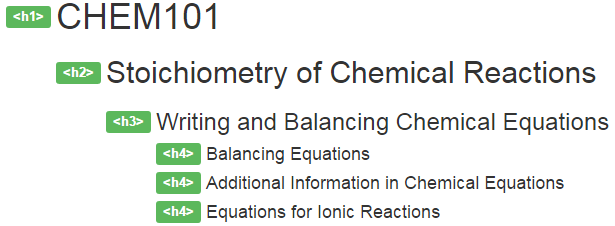
The following is an example of how the headers on a website create structure for the information, allowing users to more easily navigate.
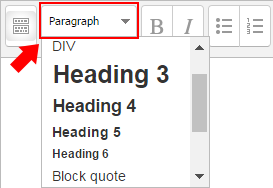
To add a heading in the Moodle text editor, set the heading level of the text by selecting the text and then choosing the appropriate heading level from the text editor menu.
In Moodle, on activity and resource pages, Moodle uses heading level 1 for the course title and level 2 for the page title, leaving levels 3 and above for course content. On the main course page, level 3 is used for section (unit/week) names, leaving levels 4 and above for course content.
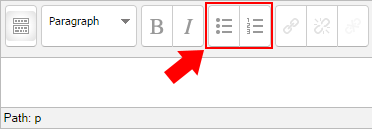
To create a list, select the text, and then click either the bulleted list button or the numbered list buttons.
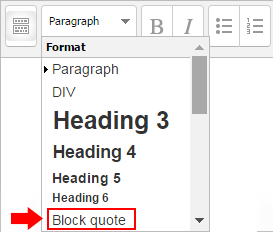
The Block quote element should be used for long quotes. Assistive technologies render block quotes differently than other text. This tells all users that this text is within the context of a quote.
Ensure text is formatted correctly otherwise the results can be very frustrating for some users. Listen to the audio sample below of the results from a screen reader (JAWS 17) for this piece of content that was not formatted correctly.
View file name JAWS Example - Poorly Formatted Content.mp3 height 150
| Anchor | ||||
|---|---|---|---|---|
|
...
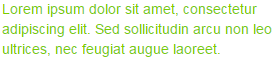
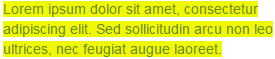
For example, some users may not be able to see red or green which could have catastrophic consequences in this situation:
| Anchor | ||||
|---|---|---|---|---|
|
When text is viewed by someone having colour vision deficiency, the text and background can blend into each other making it difficult to read. Use black on white or check the contrast using this Colour Contrast Check tool. Here is an example of content that is not accessible.
Anchor Provide-a-Text-Equivalent-For-Non-text-Elements Provide-a-Text-Equivalent-For-Non-text-Elements
Provide a Text Equivalent For Non-text Elements (image, video, audio)
| Provide-a-Text-Equivalent-For-Non-text-Elements | |
| Provide-a-Text-Equivalent-For-Non-text-Elements |
...
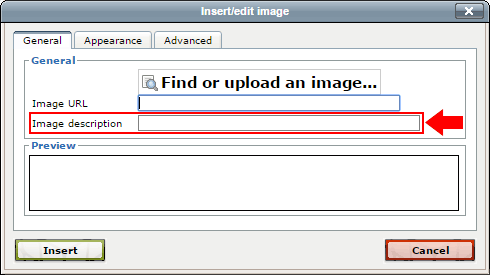
To add alternative text to an image in Moodle while adding the image in the text editor, enter the descriptive text into Image description field:
Include transcripts for video and audio
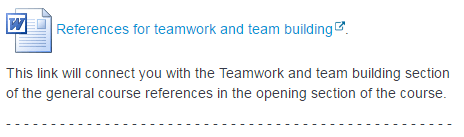
Alternative text for audio or video will depend on the technology used, but may be as simple as a link to a transcript. Here is an example of how a podcast might look with a link to a transcript below it:
YouTube will automatically generate captioning for videos. You can review and correct the automatically generated captioning with the following steps:
...