Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Moodle allows you to upload and display images from a variety of sources via the image icon in the text editor. Assignments can include images for extra clarification.
Moodle accepts .jpg, .png and .gif image formats.
Topics Covered In This Article
| Anchor | ||||
|---|---|---|---|---|
|
Note: It is a good idea to resize your image before uploading, rather than altering its dimensions online. Jump to the section on image resizing to quickly resize an image.
- With editing turned on, access the text editor where you want to display your image (e.g., in a course summary, label, page etc.)
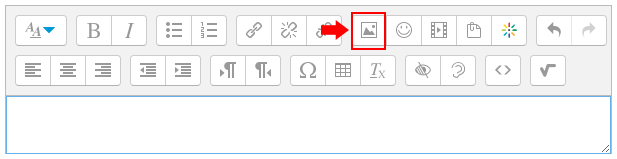
- Click the Image icon in the text editor.

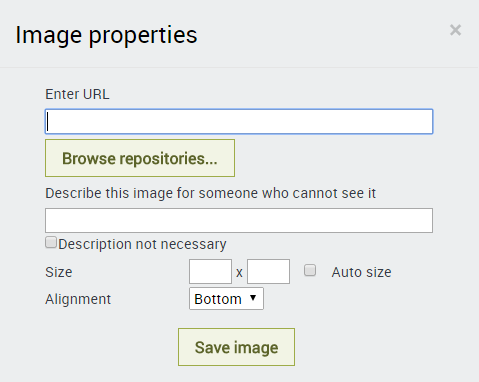
- If you have an image file on your computer that you would like to upload, click the Browse repositories button. (If you have an URL for a external image, paste it into the Enter URL field)

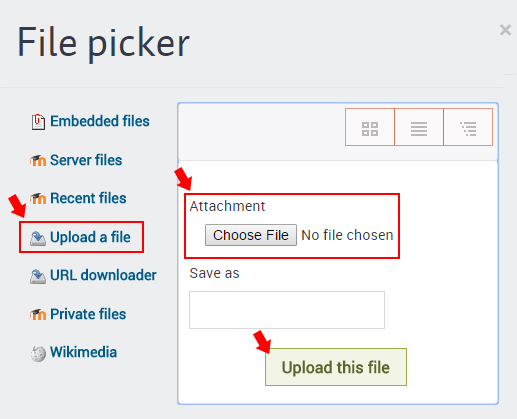
- After clicking the Browse repositories button, the File Picker window opens. In most cases you will want to click on Upload a file on the left and then click Choose File to upload a file from your computer, and then click Upload this file. Ensure that you have permission to use the image.

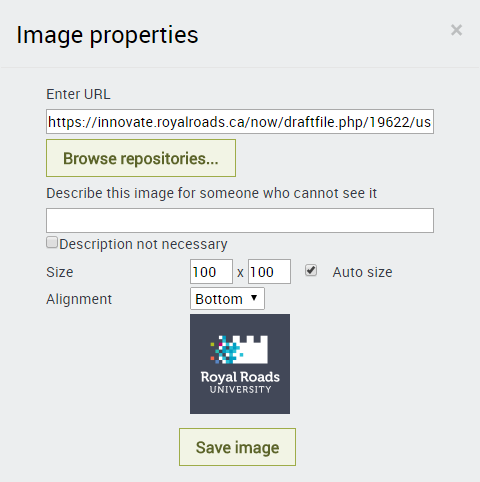
- Once you've clicked Upload this file, you'll be taken to the Image properties window. Enter a description for this image for someone who cannot see it. If the image is meant as decoration only, then you may leave the description blank and tick Description not necessary. If needed, you may override the default size and alignment. When you're done, click Save image.

| Anchor | ||||
|---|---|---|---|---|
|
If an image is much larger than it needs to be for the course site it is best to resize the image so that it does not slow down loading of the course site. This will provide users with a better experience. There are many programs on both Windows and Mac to achieve this. Windows comes with a program called Paint and Mac OS comes with a program called Preview. If you're not sure what to use, here are some simple instructors to resize an image using a free web-based tool:
- Navigate to befunky.com/create
- Click upload at the top. Find your image and open it.
- Click resize on the left and resize your image. If you set the width and click tab, it will automatically set the height. If in doubt as to what width to set, here are some suggestions:
- Small image 200 px
- Medium image 400 px
- Large image 800 px
- Once your image is resized, click the check mark button to save the changes.
- Click the Save button at the top to save your image. Screenshots are usually best saved in PNG format. If in doubt, use PNG.
Related Articles
| Filter by label (Content by label) | ||||||||
|---|---|---|---|---|---|---|---|---|
|