Versions Compared
| Version | Old Version 17 | New Version 18 |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
This document explains how to edit a Moodle course schedule using the Moodle text editor.
If you're frustrated with trying to format a table correctly or you're hoping to do something more complicated than what is listed here, please contact STUDIO or the Learning Technologist assigned to your course for further assistance. Note that some features of the course schedule table can only be manipulated by modifying the HTML.
Topics Covered In This Article
- What can't be edited in the Moodle text editor
- How to insert, delete, cut, and copy a row
- How to paste a copied row
- How to insert or delete a columnHow to split and merge table cells
- How to insert content into a table without extra formatting
- Advanced schedule editing
What can't be edited in the Moodle text editor
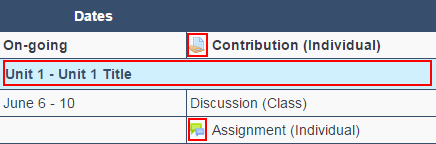
Activity and resource icons and the light blue background cannot be added or removed using the Moodle text editor without editing the HTML. These sorts of issues will be fixed during the course's technical review. If you're familiar with HTML and would like to edit these features please refer to the Advanced schedule editing section below.
 Image Removed
Image Removed![]() Image Added
Image Added
How to insert
, delete, cut, and copya new row
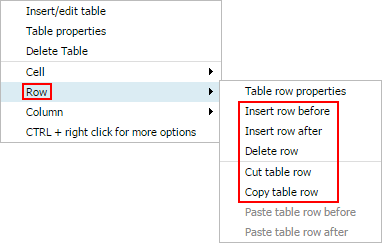
Right click in the row that is to be manipulated and select the appropriate option. Rows can be inserted either before or after the currently selected row, and insert it will insert an empty row below the selected row.
 Image Removed
Image Removed
How to paste a copied row
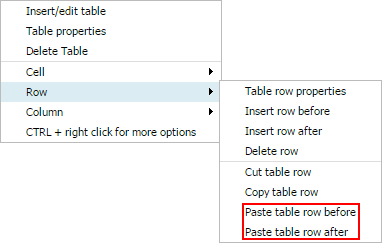
After copying or cutting a row you can paste it by right clicking in a row adjacent to where you would like to paste the new row, and click either Paste table row before or Paste table row after. Ensure that you have copied a row first for the paste options to be available.
 Image Removed
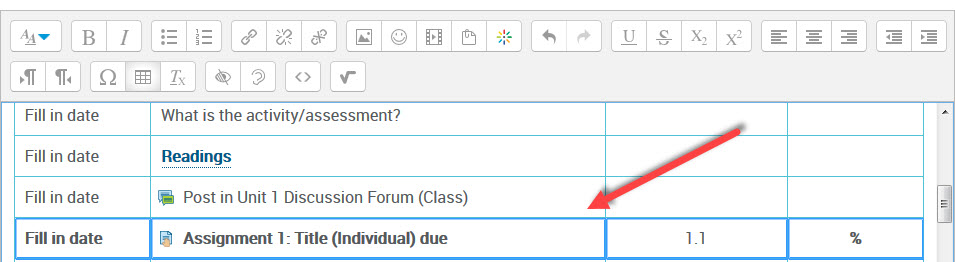
Image RemovedTo insert a new row you will need to first select the row you'd like the new row to appears under.
 Image Added
Image Added
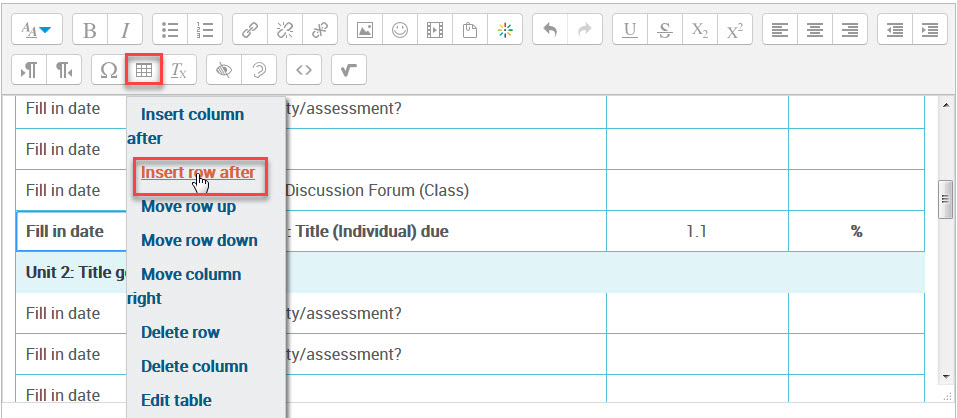
Click on the table icon from the editor window. Click on the Insert row after from the drop down menu.
 Image Added
Image Added
Click on the table icon from the editor window. Click on the Insert row after from the drop down menu.
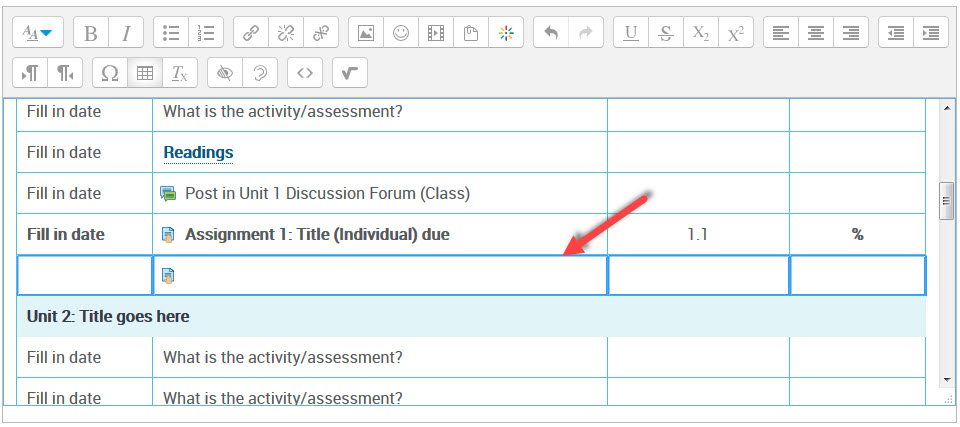
 Image Added
Image Added
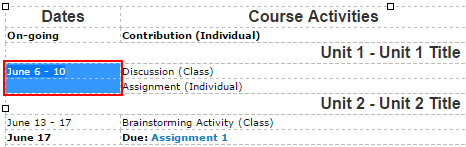
How to delete a row
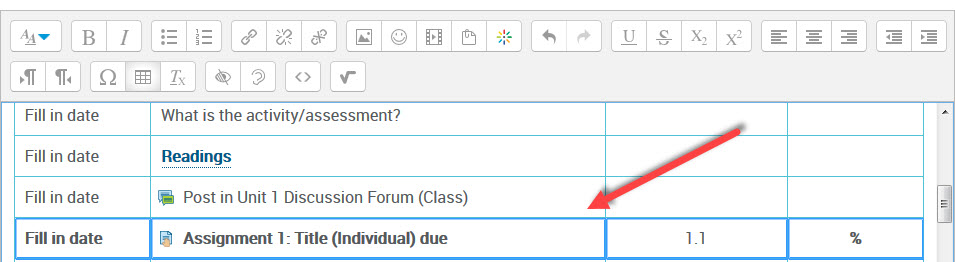
Rows can be deleted, to do so you will need to first select the row you would like to delete.
 Image Added
Image Added
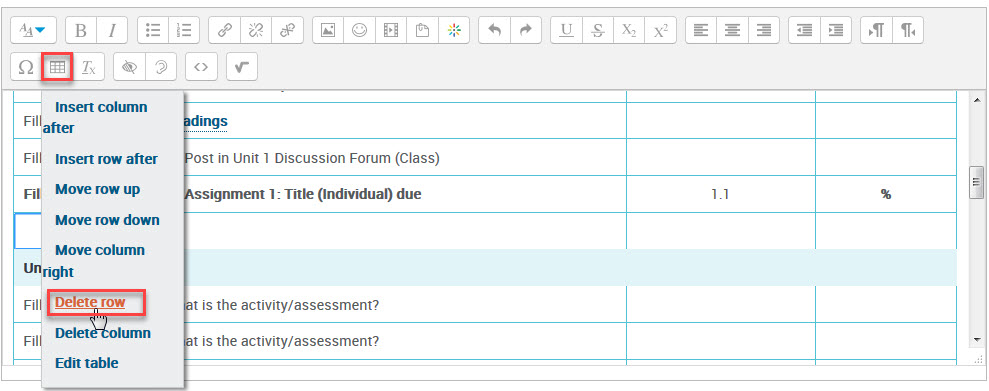
Click the table icon in your editor window, then click on Delete row from the drop down menu.
 Image Added
Image Added
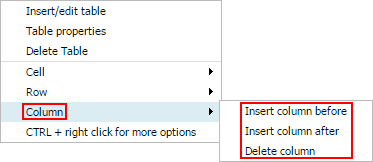
How to insert or delete a column
Either right click the column that you would like to delete or right click in a column that is adjacent to where To insert or delete column, follow the same steps as inserting or deleting row. First select the column you would like to insert a column and select the desired action. Columns can be inserted either before or after the current column.
 Image Removed
Image Removed
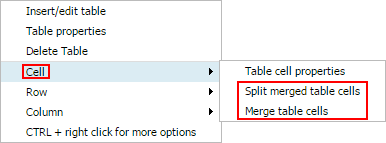
How to split and merge table cells
Select the cells that you wish to split or merge by holding down the left mouse button and dragging across the cells.
 Image Removed
Image Removed
Right click within the selected cells and select either Split merged table cells or Merge table cells.
 Image Removed
Image Removed
How to insert content into a table without extra formatting
When pasting content from other sources we usually want to remove additional formatting such as font type, text size, colour, etc. This extra formatting isn't always obvious, so it's best to use the Paste as Plain text button.
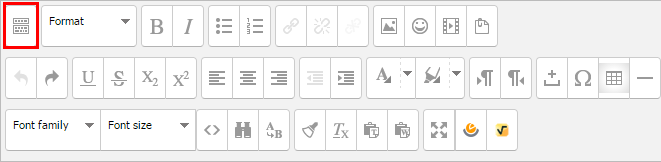
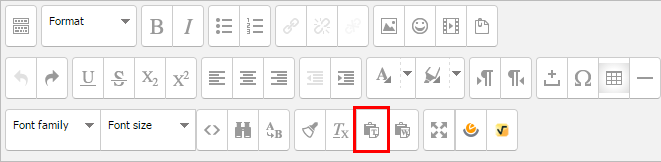
If it is not already expanded, expand the text editor menu by clicking the box shown below.
 Image Removed
Image Removed
Click the Paste as Plain Text button shown below. The next paste operation will paste as plain text. This button needs to be pressed before each paste.
 Image Removed
Image Removed
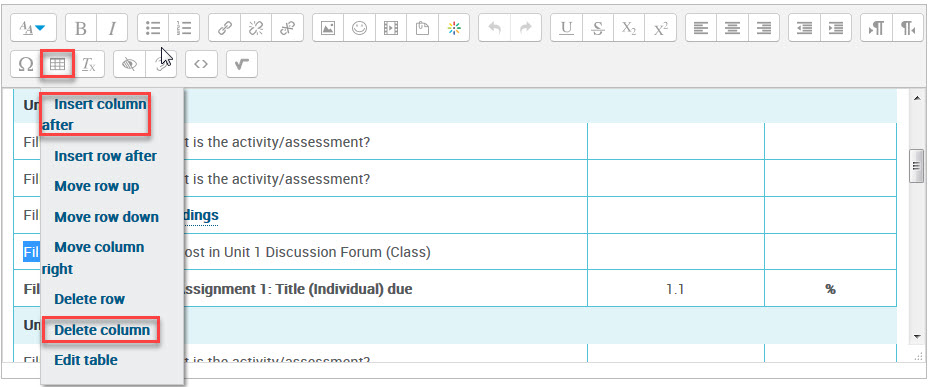
column after, then click on the table icon from the editor window and select the Insert column after from the drop down menu. To delete column, select the column you would like to delete, then click on the table icon and select Delete column from the drop down menu.
 Image Added
Image Added
Advanced schedule editing
This section assumes experience with HTML and is here for those interested in learning how to do this. Staff and faculty are not expected to do this. Anything mentioned in this section will be fixed during the technical review of a course.
Advanced schedule editing allows you to create dark blue backgrounds, light blue backgrounds, and activity and resource icons.
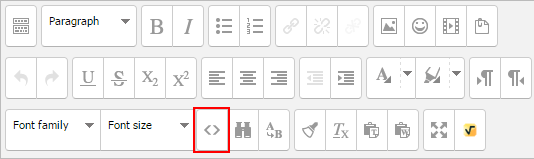
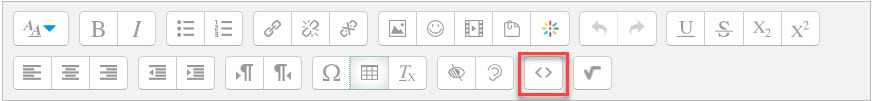
Click on the following button in the menu to edit the HTML:
 Image Removed
Image Removed Image Added
Image Added
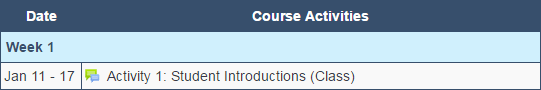
Here is the basic outline of a schedule table in HTML and the table that it will produce:
<table class="course-schedule"> <thead> <tr><th width="15%">Date</th><th>Course Activities</th></tr> </thead> <tbody> <tr><th colspan="3">Week 1</th></tr> <tr><td>Jan 11 - 17</td><td class="forum">Activity 1: Student Introductions (Class)</td> </tr> </tbody> </table> |
|---|

HTML needed for all schedule tables:
<table class="course-schedule"></table> |
|---|
HTML to produce the dark blue bar:
<thead> <tr><th></th></tr> </thead> |
|---|
HTML to produce the light blue bar:
<tbody> <tr><th></th></tr> </tbody> |
|---|
HTML to produce the forum icon:
<td class="forum"></td> |
|---|
Here is a list of all the possible classes that will generate resource and activity icons:
![]()
Related Articles
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Still need help? |
| Page Properties | ||
|---|---|---|
| ||
|