Topics Covered In This Article
Add a contact form
There are two ways to add a contact form to your site. Activate one of these plugins:
- Divi Builder plugin - read how to add the Contact Form module on Elegant Themes' web site, or
- Contact Form 7 plugin - details below.
| Anchor |
|---|
| contact-form-7 |
|---|
| contact-form-7 |
|---|
|
Contact Form 7 instructions
- From your dashboard, go to Contact → select Add New.

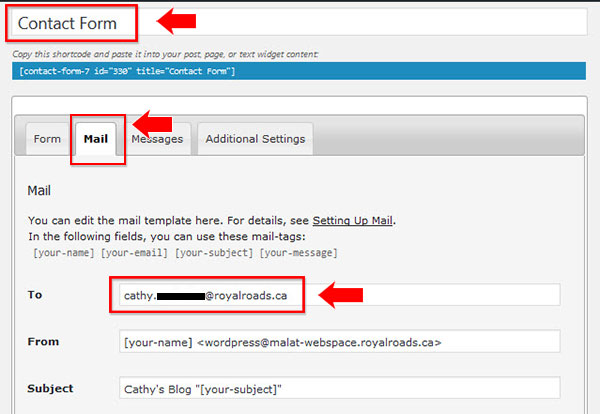
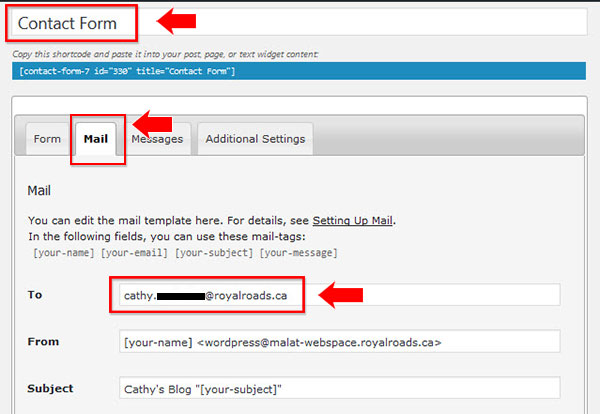
- Select the Mail tab to edit the settings:
- Untitled - (enter a name for your form, e.g. Contact Form)
- To: (enter in your RRU email address)
- Save
 Image Modified
Image Modified
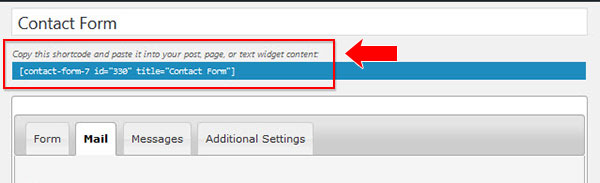
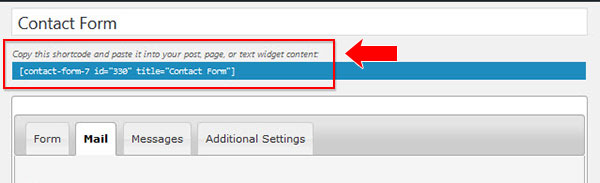
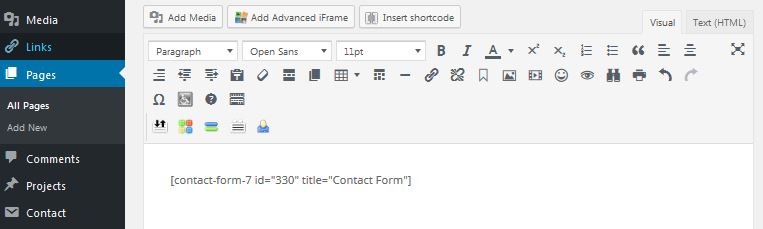
- Next, near the top of the screen, look for and copy the shortcode:
For example, [contact-form-7 id="330" title="Contact Form"]

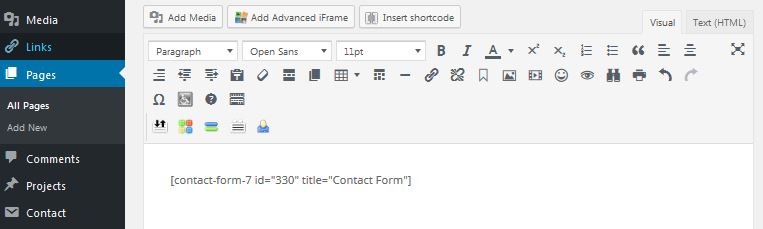
- Go to your contact page or create a new page, paste your shortcode into the editor:

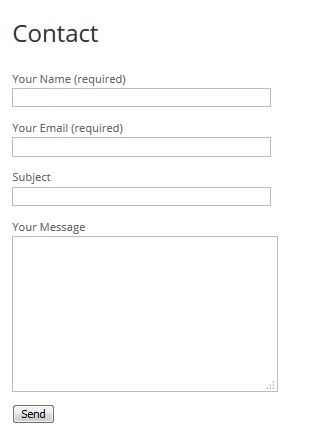
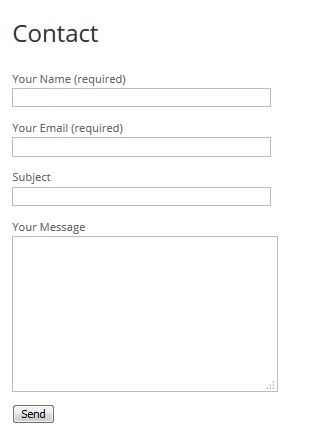
- Select Publish to save the changes. Click the permalink to view your page. This is how the contact form will look:

- Do a test - fill out the form fields and send a test message. Check your email to see if the message was sent out.